教程目录
教程目录
利用Github拿到搜索引擎排名
借助Github的权重优势获取更好的搜索引擎排名
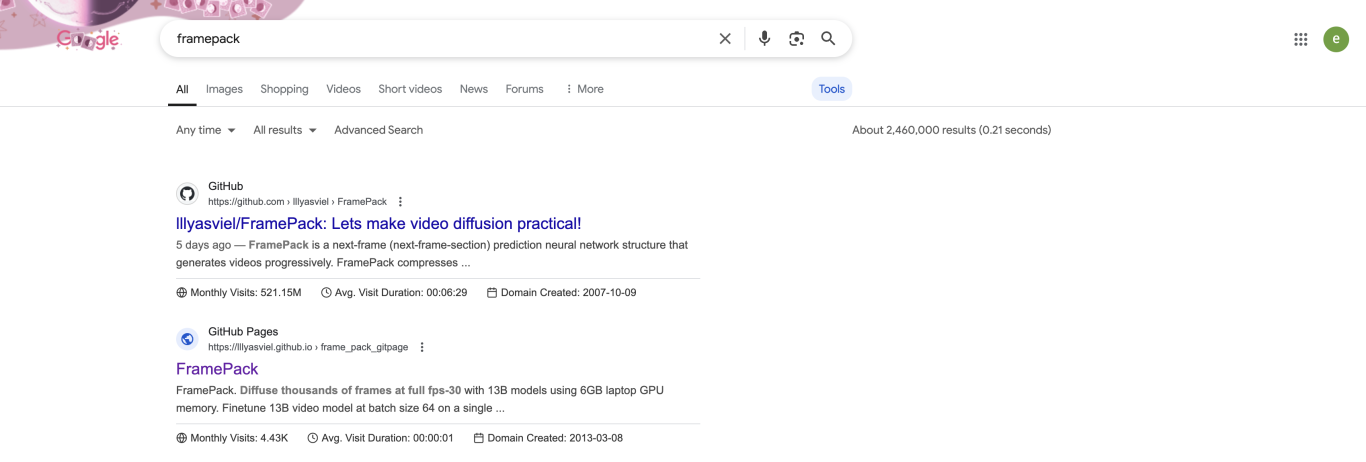
大家平时做网站,找关键词的时候,不知道会不会在谷歌搜索结果中看到这样一幕,搜一个关键词,前面几个都是Github相关的网站,没有什么独立的域名。而且点开来看,这些都是用户自己创建的内容,并不是Github官方写的

这意味着什么呢?意味着我们可以合理的利用Github这个机制(漏洞),起到抢占搜索引擎排名的目的。
那这就要从Github开始说起,是怎么做到以及为什么能这么做了。
Github简介
Github其实就是程序员们把代码放在云端,供合作和分享的一个平台,你可以把instagram理解为大家分享图片,Github就是代码届的Instagram.
首先Github上的任何东西只要你设置了Public(公开),它都是可以被搜索引擎索引的,而且是自动索引,不用像我们独立域名那样还要打开Google Search Console去手动提交网址。
4种有效方法
常见的这种在搜索引擎中出现的Github页面有4种:
- Github账号的个人主页
- Github账号下的仓库页面
- Github账号下的Organization(组织)页面
- Github Pages页面
其中,前三种,它的网址开头一般都是 https://github.com/ + Github仓库作者名字 + 仓库名字
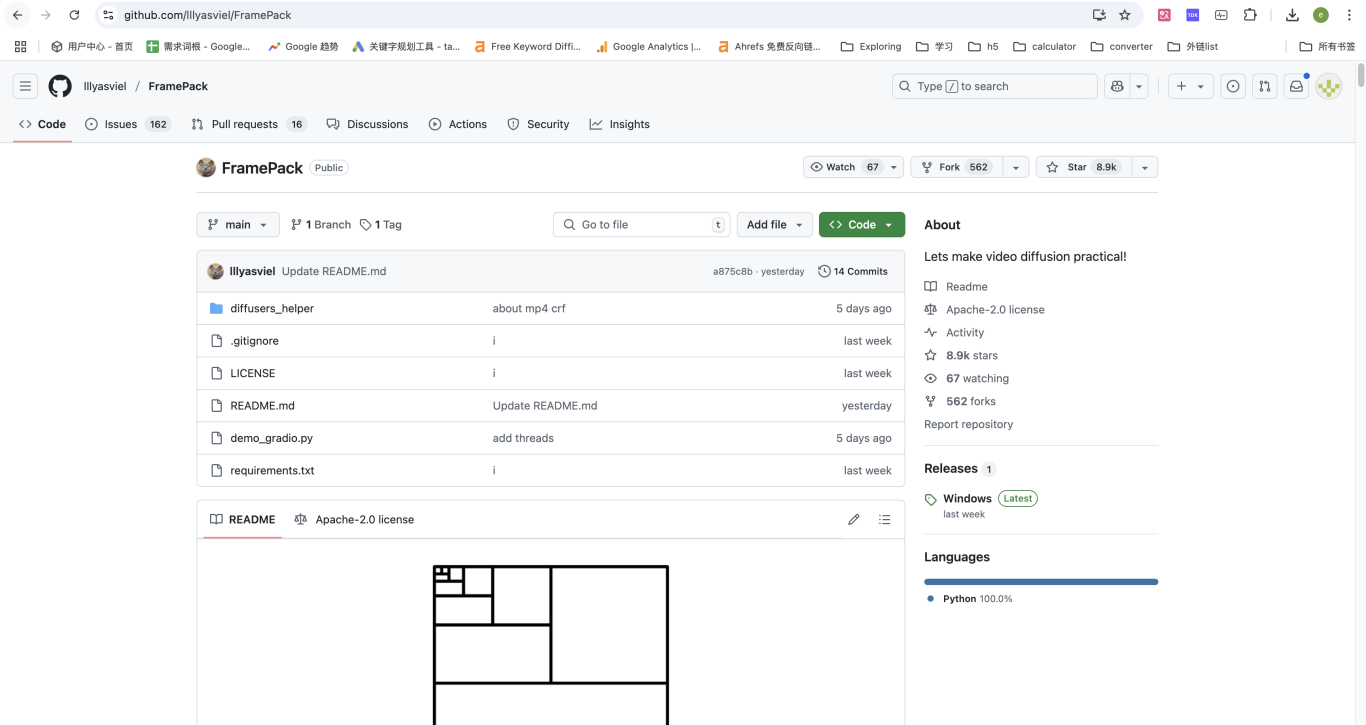
比如:https://github.com/lllyasviel/FramePack

意味着什么呢? 你可以蹭Github这个站点的权重,因为它相当于把你的页面放在Github官网的子文件夹下面,子文件夹的权重的高低是和网站首页域名的权重相关的。
而第4种,Github Pages页面,它是给了一个Github的子域名,结构一般是这样:
https:// + pages名字 + github.io(这是github的子域名) + ......
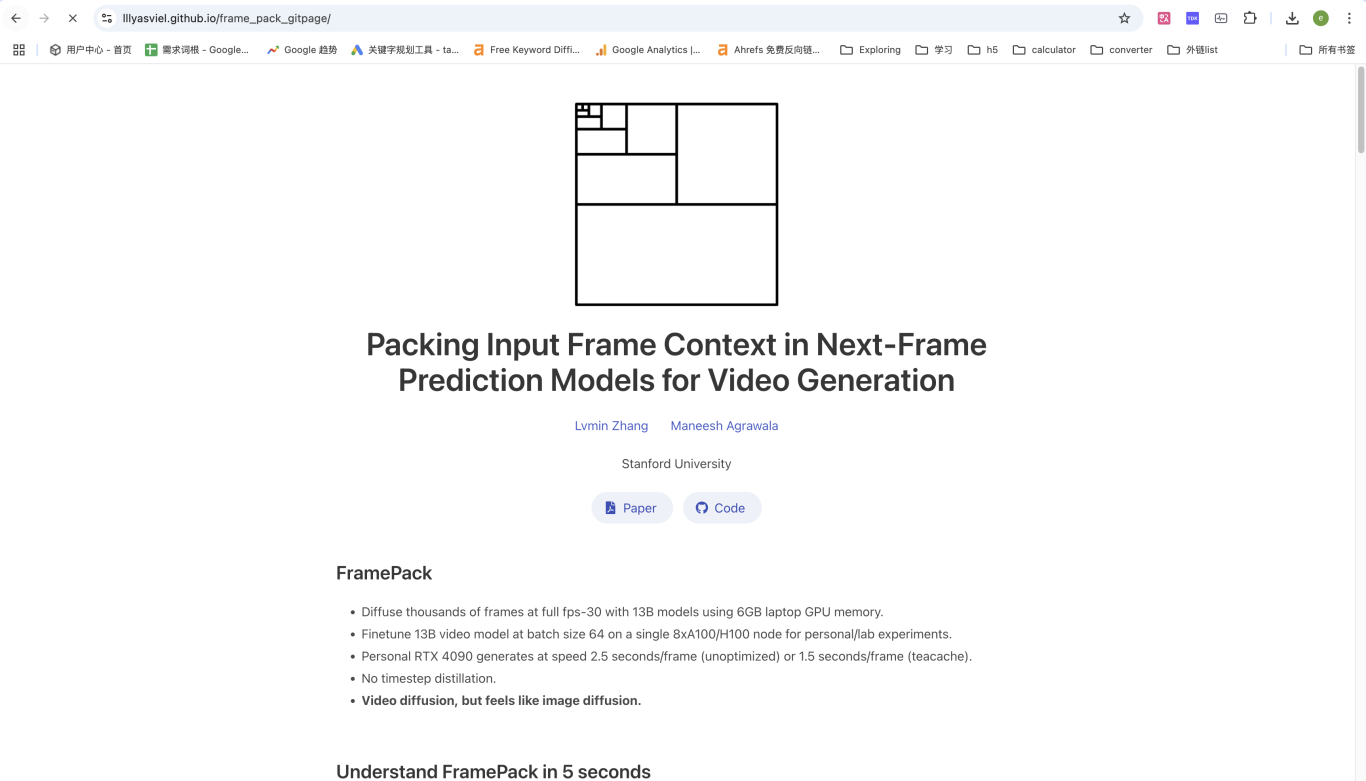
比如:https://lllyasviel.github.io/frame_pack_gitpage/

这种效果会不如前面3种直接放在Github.com这个顶级域名下面,但依然见效,可以从第一张图片看到这个Github Pages页面直接排到搜索引擎结果第二名了。
所以我们可以利用Github的这种机制(漏洞),来在前期抢占谷歌搜索结果排名,从而实现给我们网站引流的效果。比如你可以在仓库或者页面中留下你的网址,当用户搜索这个关键词点开Github页面的时候,会看到你的网址,会认为这个网址能解决它的需求,就会顺势跳转到你的网站
方法1:Github账号的个人主页
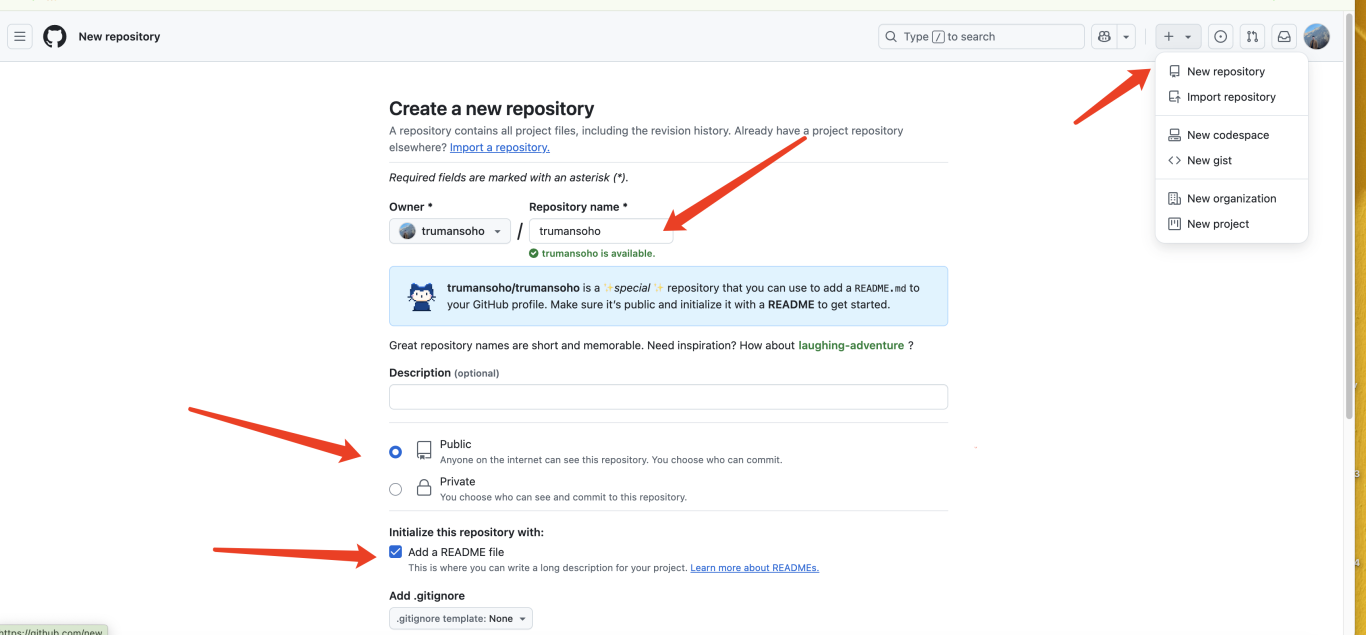
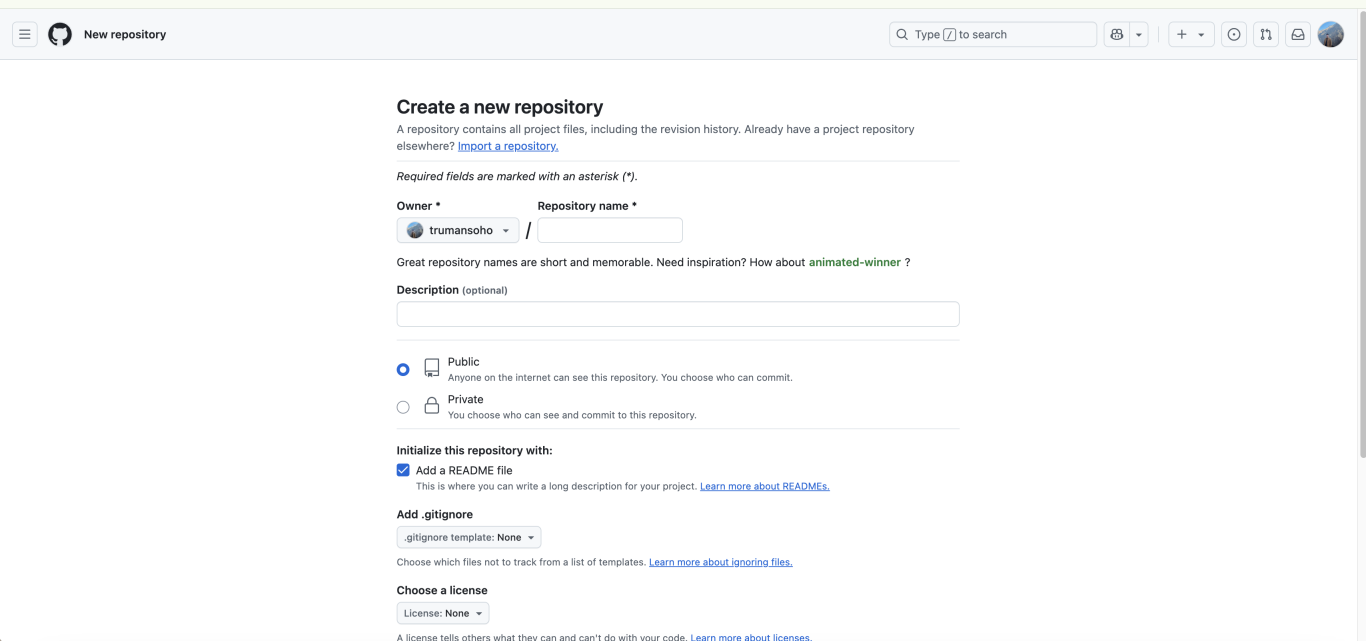
首先在Github上注册一个账号,注册好账号后点击右上角的Create New Respository

然后它会要求你填写仓库的名字,这里就直接填你Github的用户名,像我图片中一样。然后选择Public,底下Add Readme.file选项钩上
注意:仓库名字必须和你Github用户名一致,不然会无效创建,最终不会显示在你的个人主页。
如果你是想起到搜索引擎排名的效果,建议你创建账号的时候用户名就是你的SEO关键词,这样未来你个人简介页面的SEO title那些就是你的关键词。
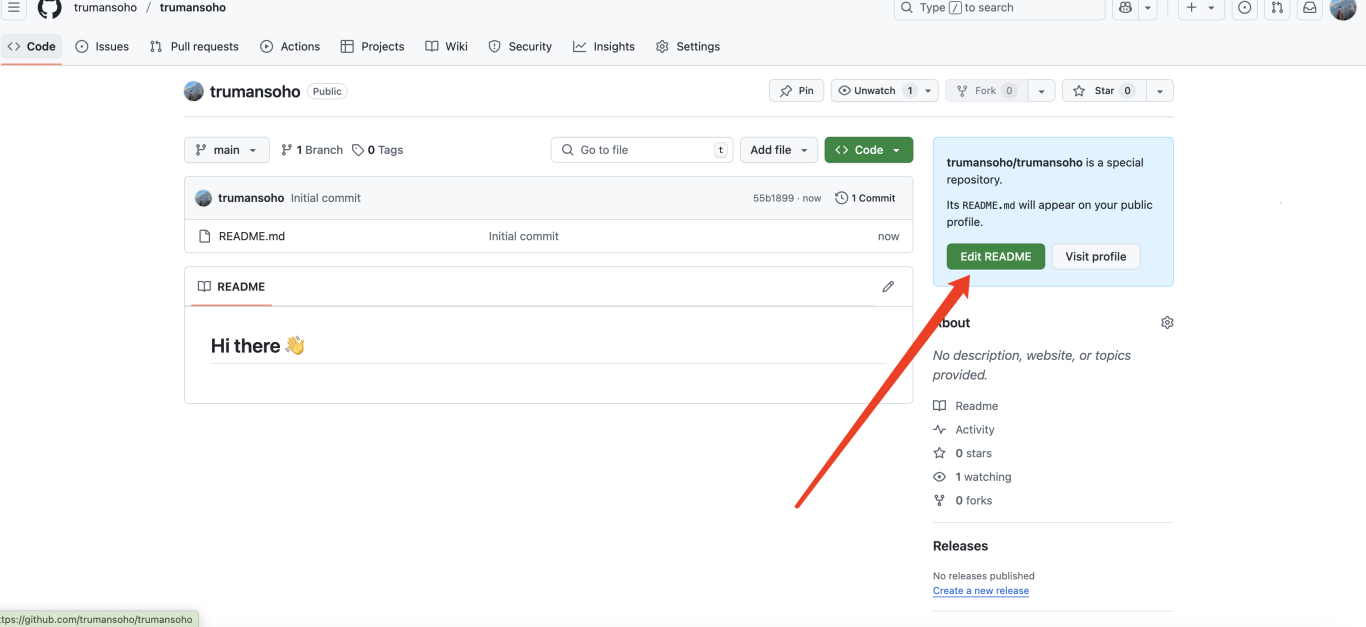
然后滑到页面底下选择Create,接着在右侧面板点击Edit README.file

然后你就可以任意的放链接在这份文档里面。但注意这里要以markdown格式去写超连接。格式是这样的:
[这里放文本](这里放链接地址)你可以直接写,然后让gpt帮你转成markdown格式就好了,我经常这么做。
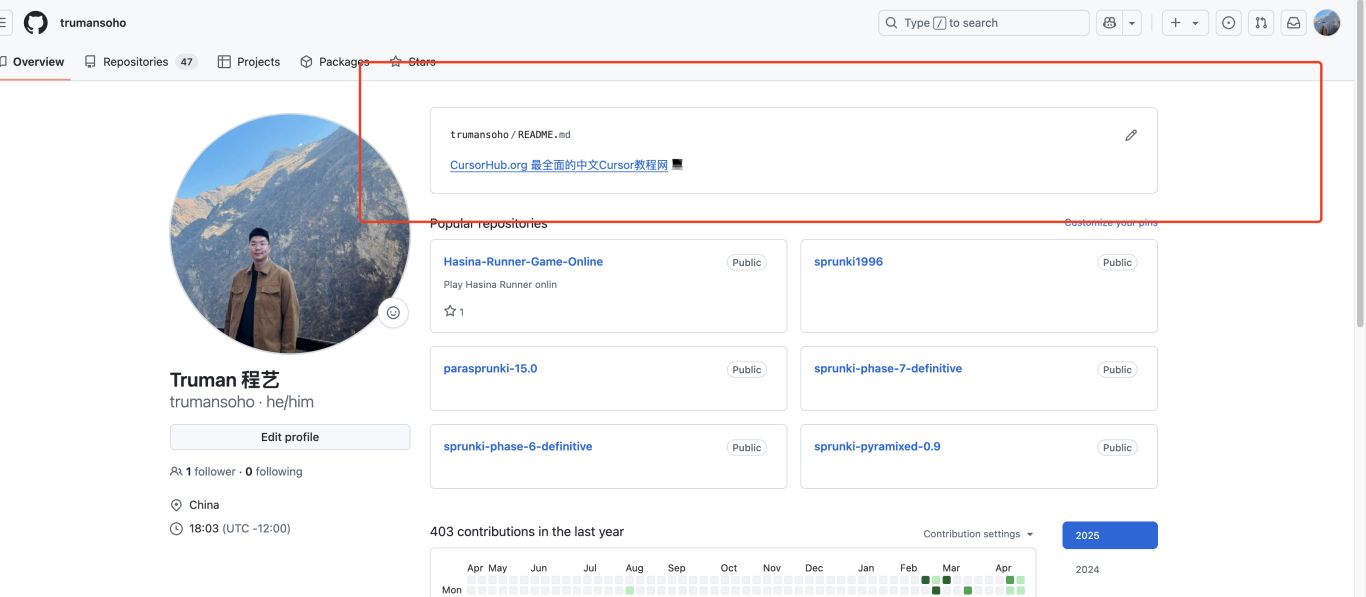
最后效果是这样的,点开你的个人主页,能够看到你放的链接和信息。

这个个人主页能被谷歌索引到,所以建议你们用的时候以你想做的关键词来命名
方法2:Github账号下的仓库页面
这个其实和刚才的步骤类似,同样也是右上角点击Create New Respository,只是这个仓库的名字不用和你Github的用户名一致,你可以任意起一个名字,比如各种各样的关键词。
同样也是设置Public,勾选Readme.file文件,然后跟方法1的步骤一样,在README.file 文件里面放你的链接和关键词内容什么的就可以正常被搜索引擎索引到了。

方法3:Github账号下的Organization(组织)页面
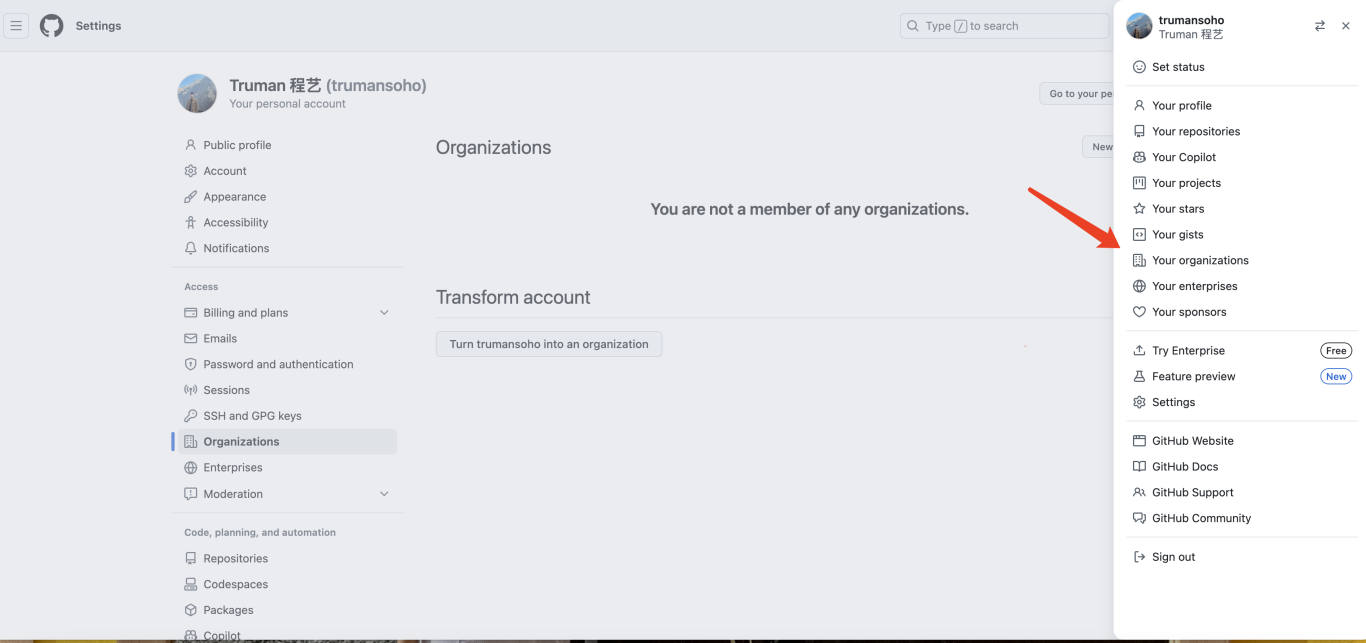
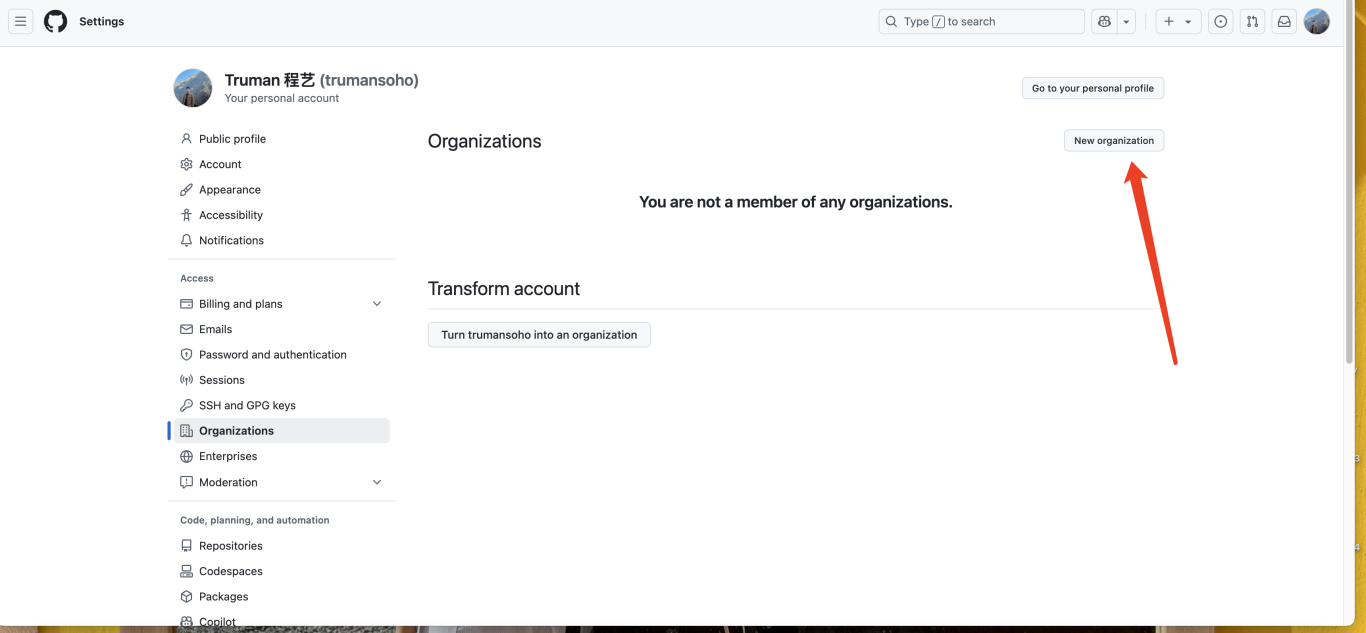
这个就和刚才两步有一点不一样了,首先我们在Github后台点击我们的头像,然后选择Your Organizations

接着在下一个页面中点击右上角的New Organizations

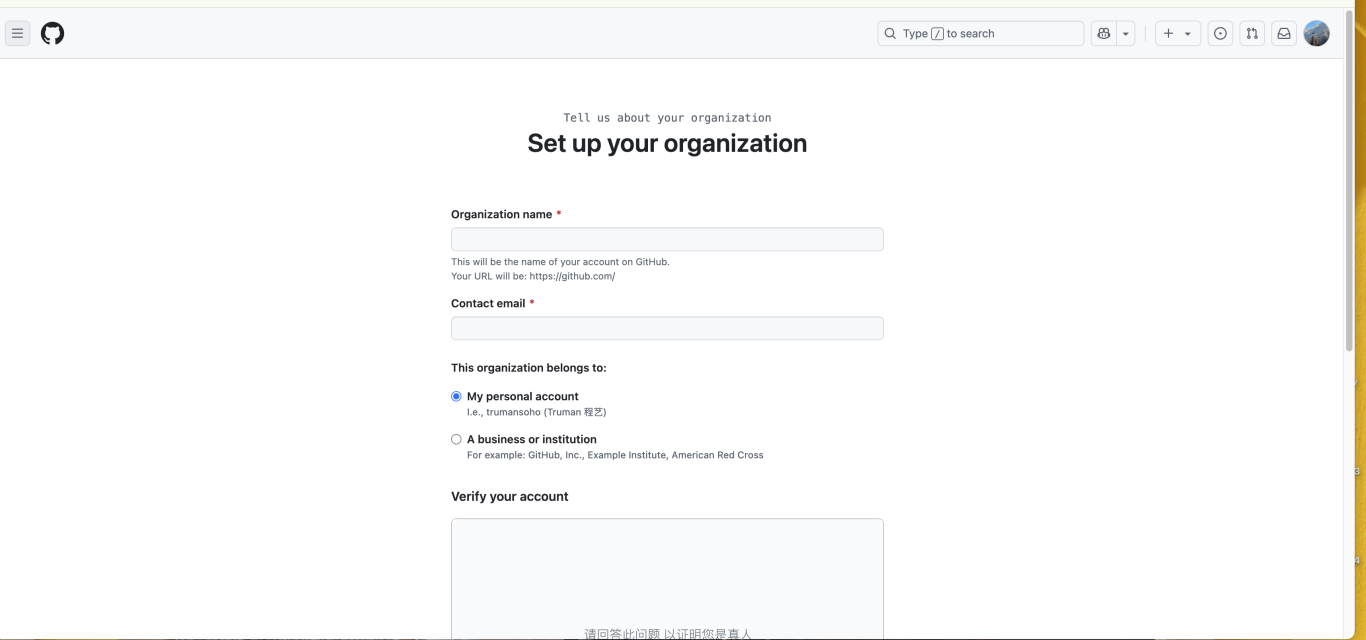
然后选择免费计划,然后Organizations的名字就放我们想要做的关键词就好了,接着勾选Personal,然后按照步骤验证账号什么的,就创建成功了

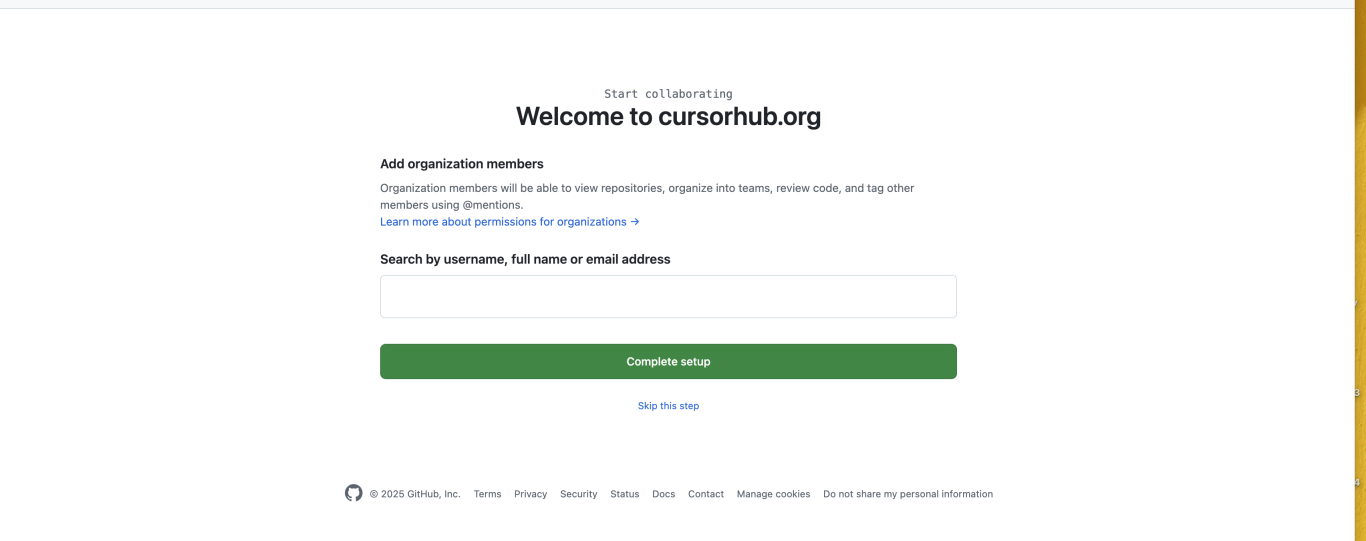
到下一步要求邀请成员,我们点击下方的skip跳过就好

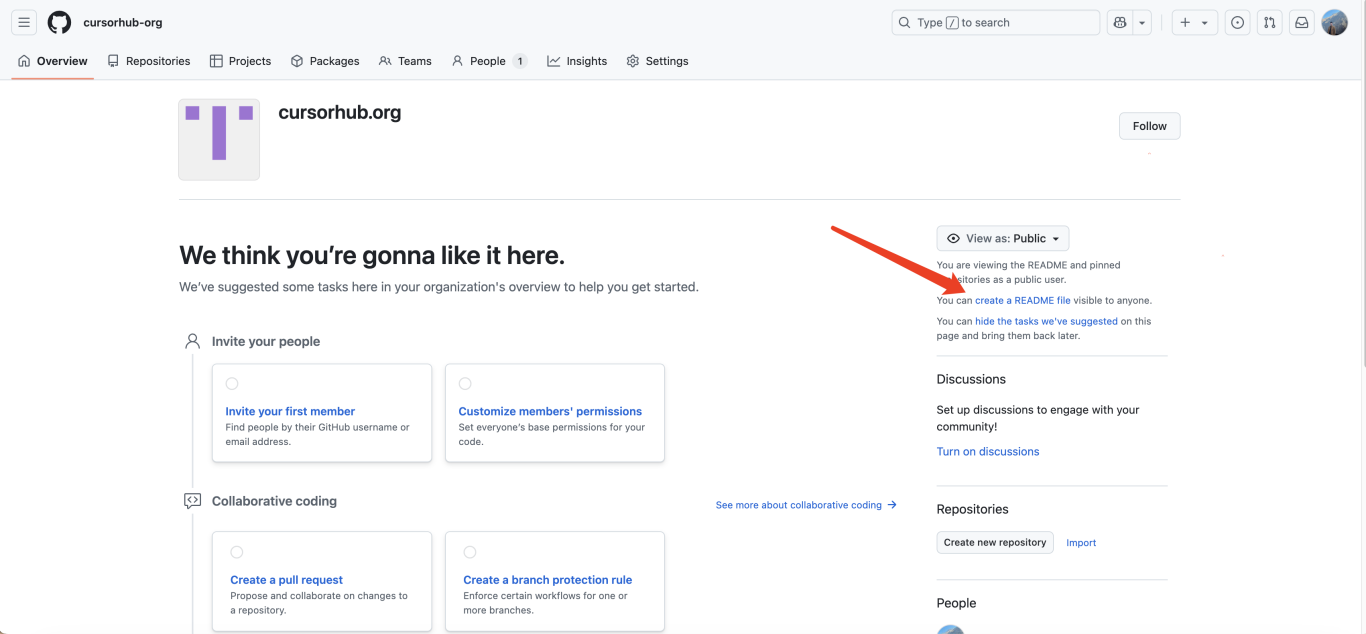
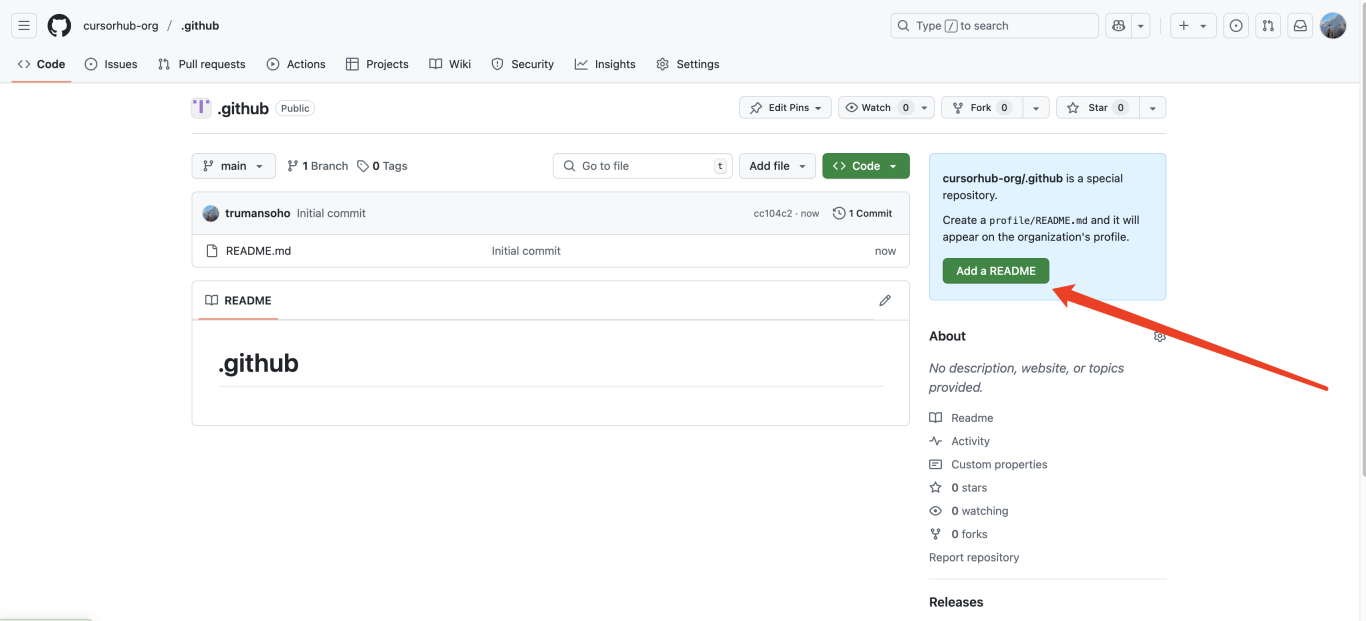
接着进入到了Organizations后台,我们点击右侧的Create README.file

接着按照他默认的选项和信息,我们直接create就好,不用修改任何东西

接着进入到下一个页面,点击右侧的Add README.file,然后按照我们之前的步骤,填写我们想要放置的链接和内容就好了

方法4:Github Pages页面
这个就比较复杂了,你可以理解为,你首先要有一份代码文件,然后部署到Github的云服务器中。
其实实际下来,这个会是最花时间,也是效果最差的一种,所以我们今天先不讲这个。前面3种方法大家可以交替着用,都是很有效的方式
