教程目录
教程目录
Vercel部署
使用Vercel快速部署和管理你的网站
简介
无论你是用Cloudflare还是Vercel来部署你的代码,你都需要用到Github,因为Cloudflare和Vercel他们可以直接获取你Github库中的代码,然后一键部署,十分方便。本教程我们将学习如何使用Vercel部署你的前端项目。
Github设置
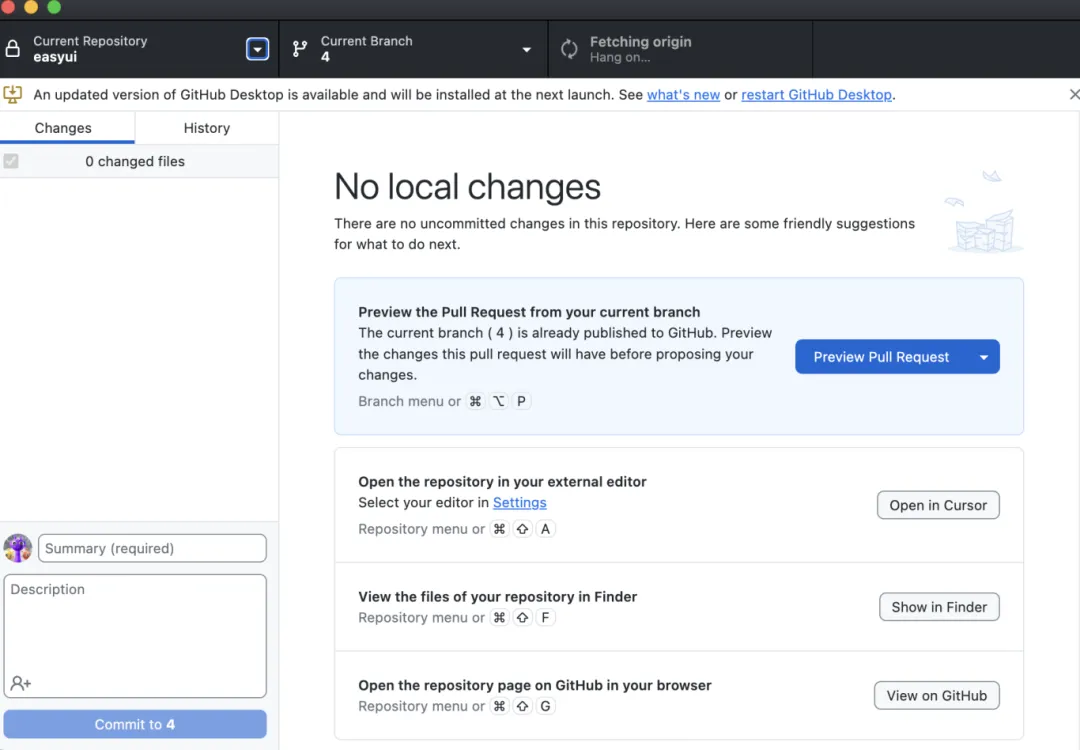
首先我们先下载一个Github Desktop,然后登录你自己的Github账号(https://github.com/apps/desktop)

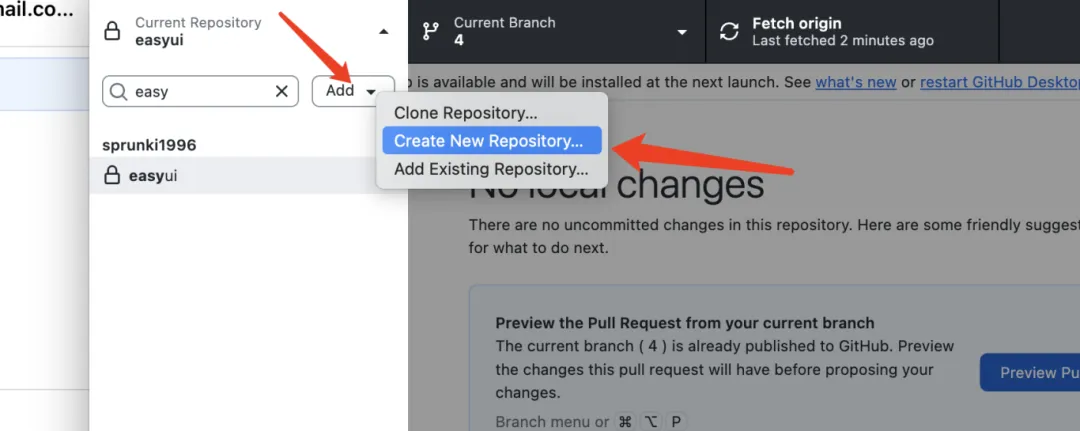
如果你还没开始写代码,那你就直接新建一个Repository,这会在你的电脑里面创建一个文件夹,直接在里面写代码就好,然后未来可以直接把这个文件夹上传到Github云端,和Cloudflare,Vercel连接,操作如下:
创建新仓库

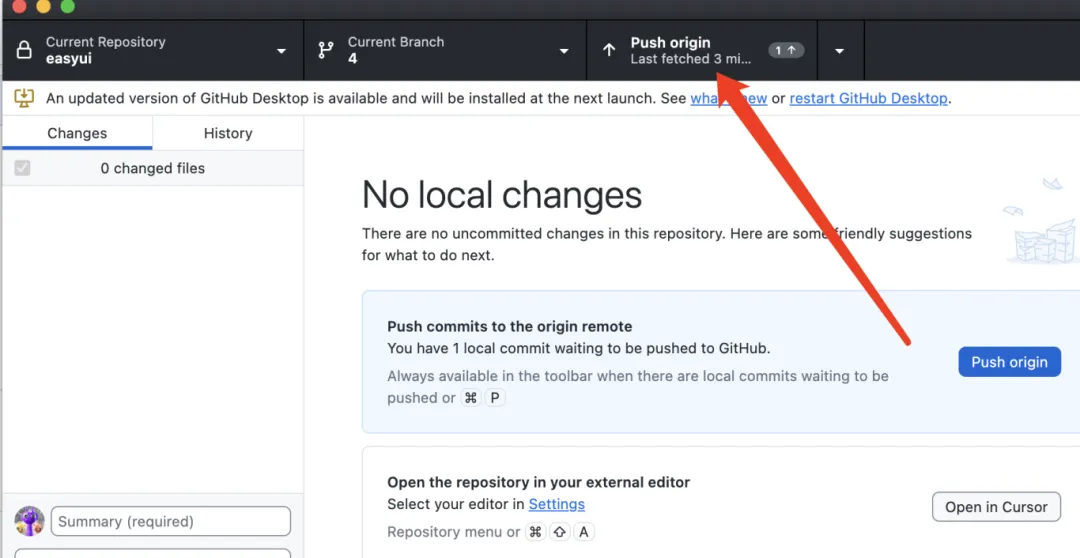
上传代码

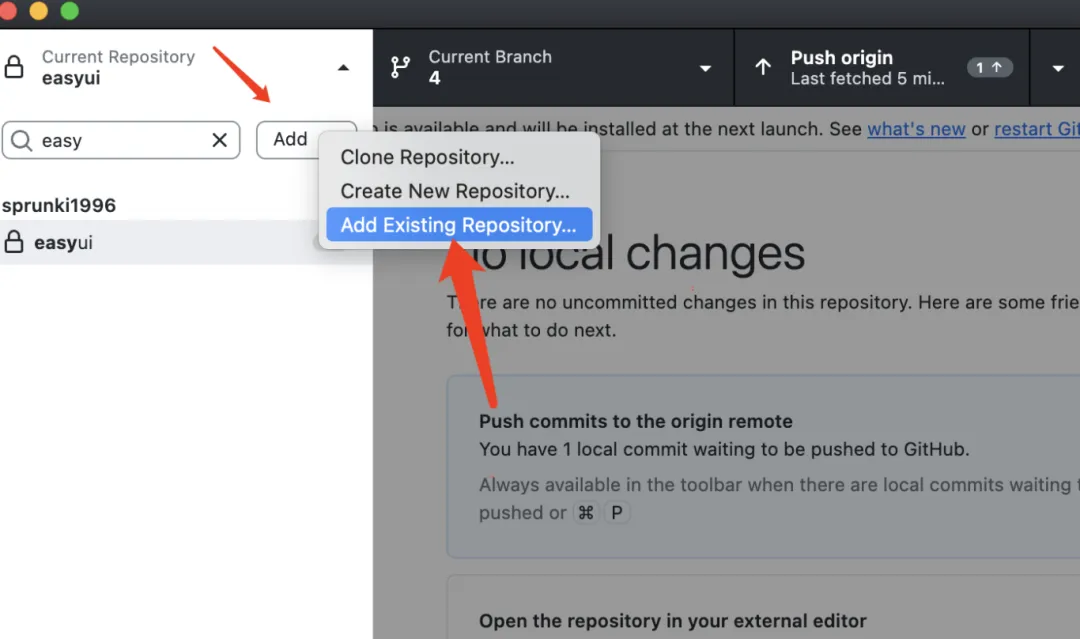
如果你之前已经在本地电脑中自己创建了文件夹,并且写了代码,但是还没用到Github Desktop,那你可以这样子:
点开Add,找到Add Existing Repository,然后把你代码文件夹的路径放进去,接着和上面做的一样,Push就好

Vercel设置
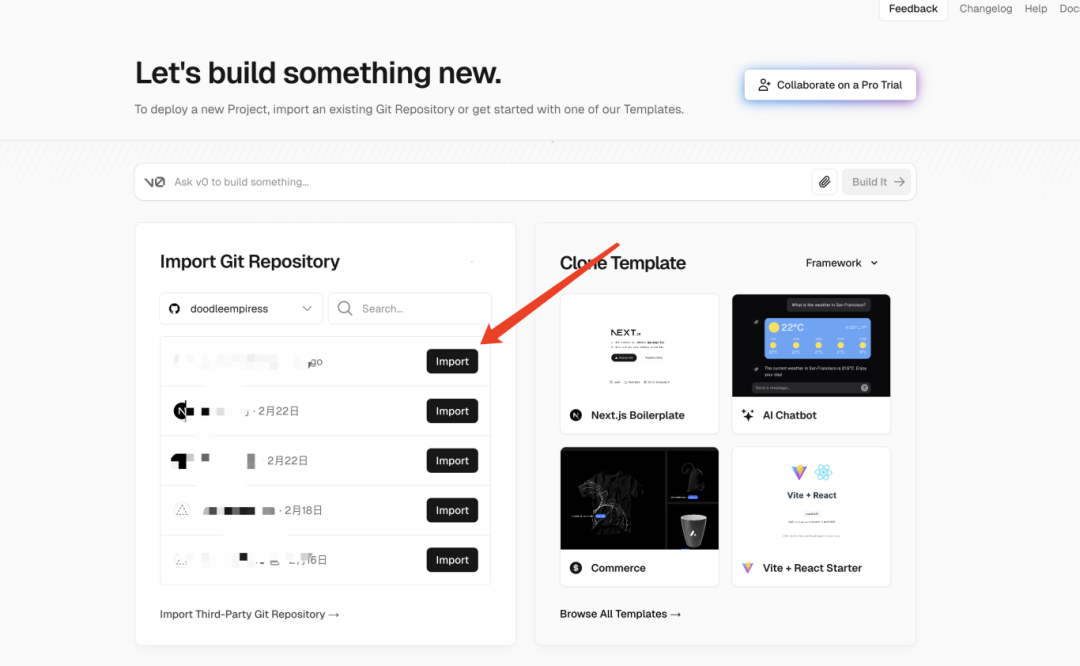
打开Vercel(https://vercel.com/),进入主页面,选择Add New Project
接着在左侧面板登录你的Github账号,选中你刚才新建的仓库,点击import

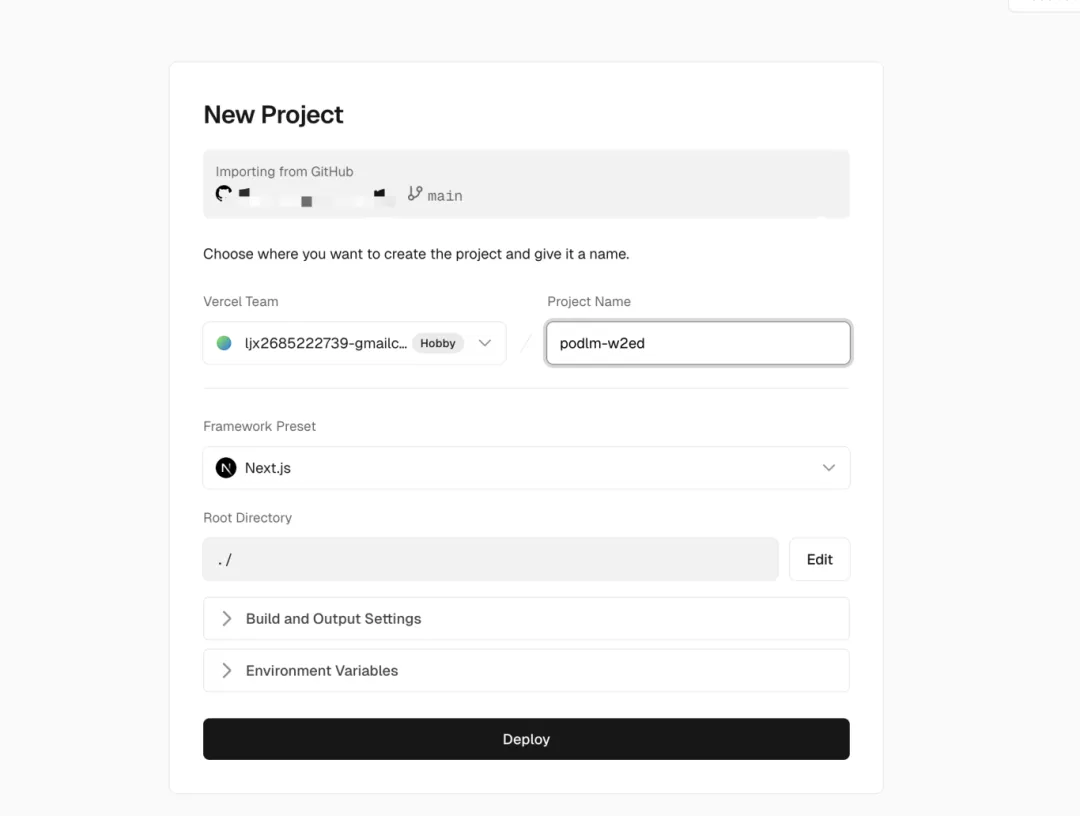
然后点击Deploy就好。如果你的项目有环境变量(比如Api Key之类的),就需要点击Enviroment Varibles把它放进去,再点击Deploy。

域名绑定
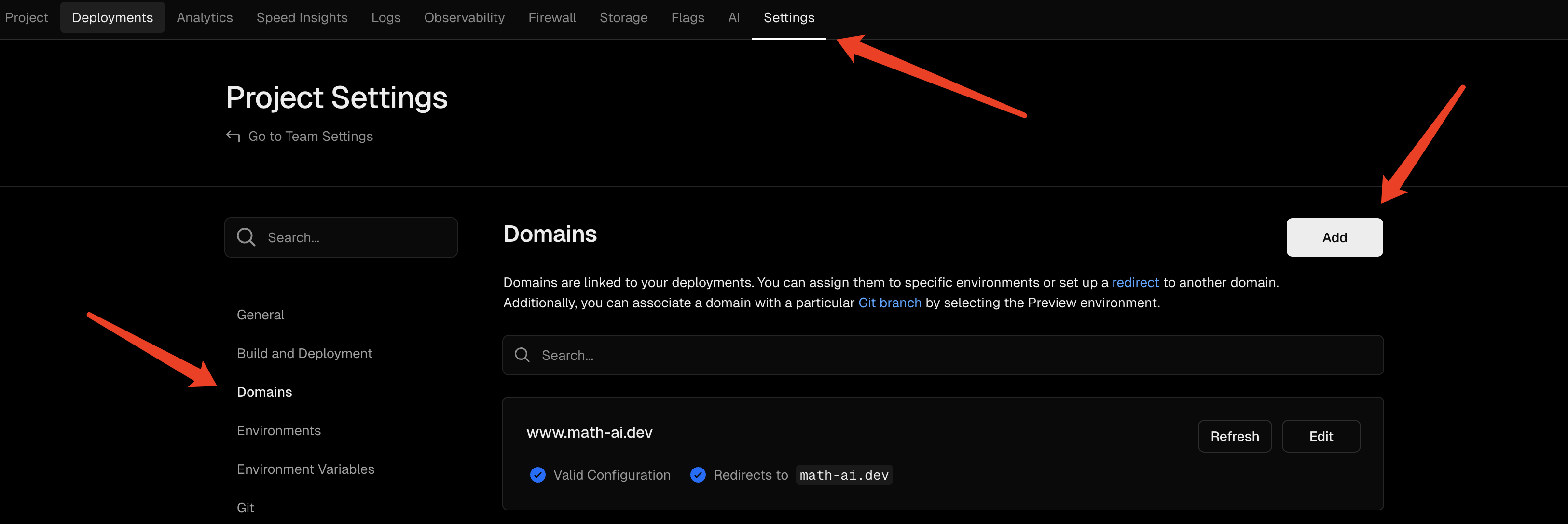
接着我们等待Deploy完成,然后点击进入你刚才Deploy的项目,点击Settings,然后往下拉,找到Domains,点击Add Domain

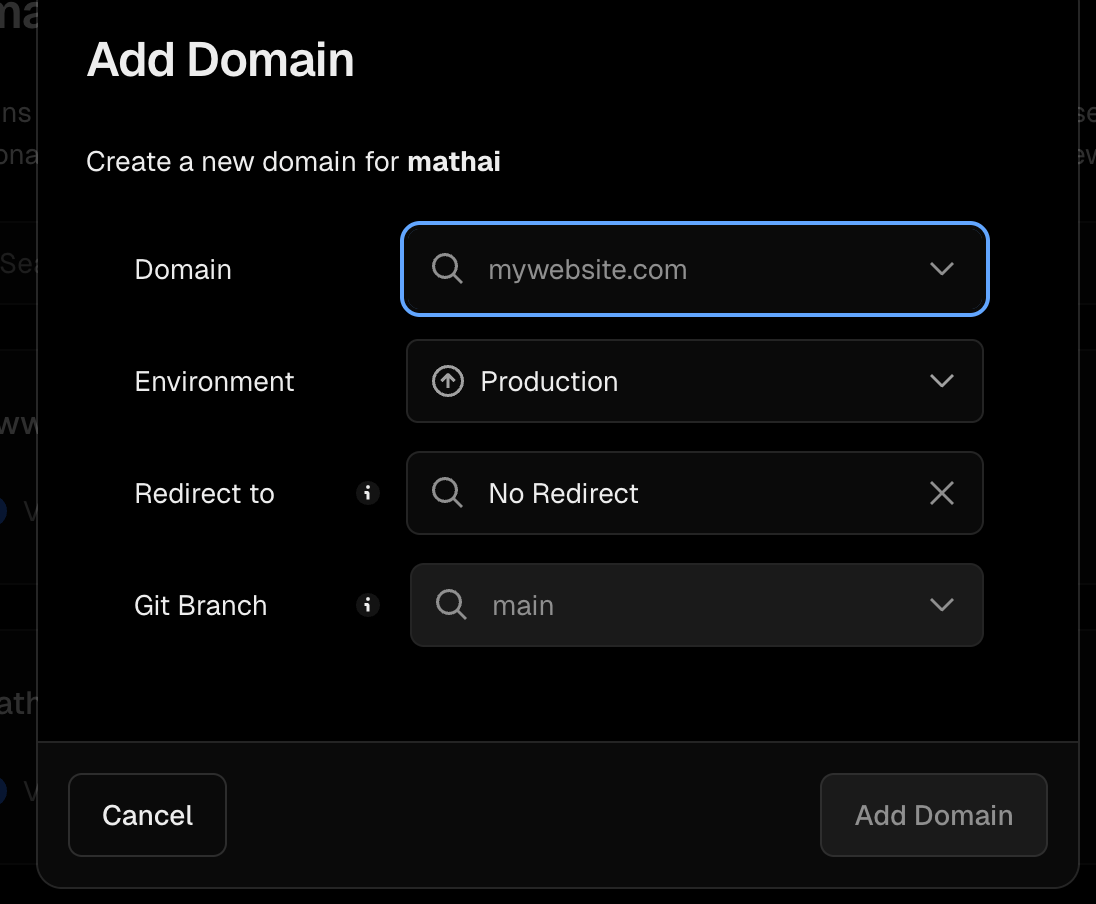
接着我们输入你刚才在Cloudflare绑定的域名,然后点击Add Domain

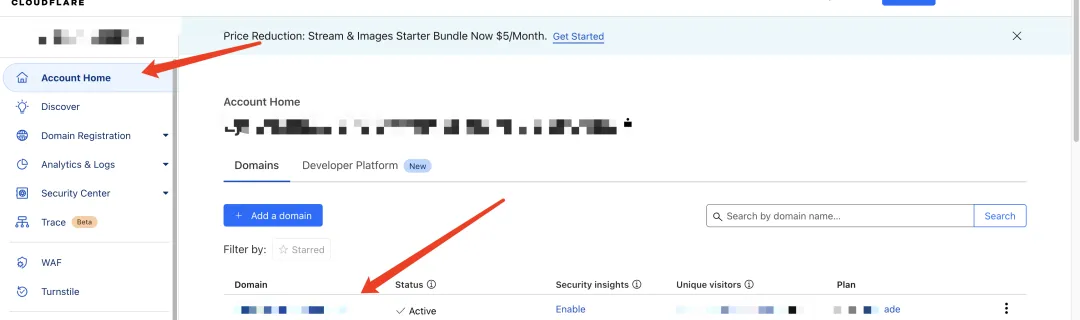
接着我们需要回到cloudflare的账户主页,点击进去刚才绑定的域名

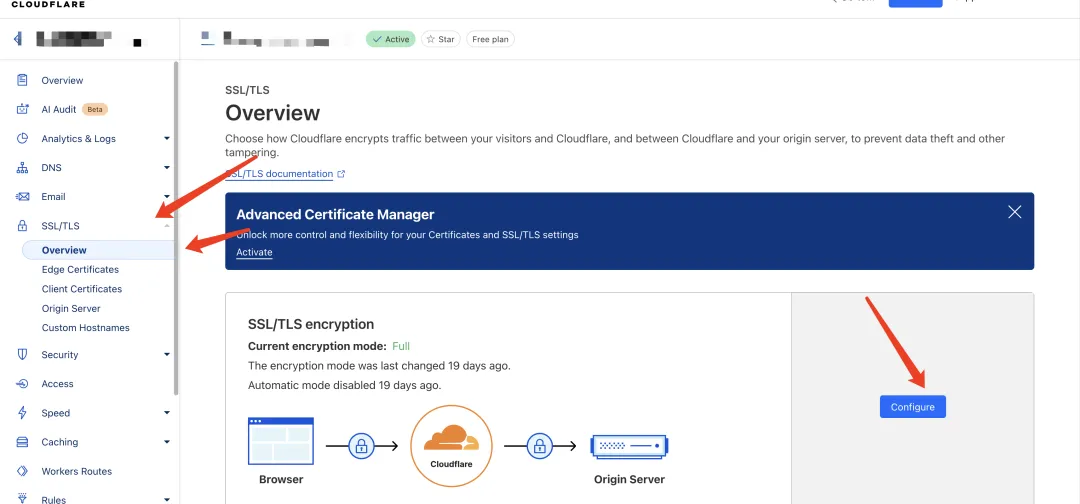
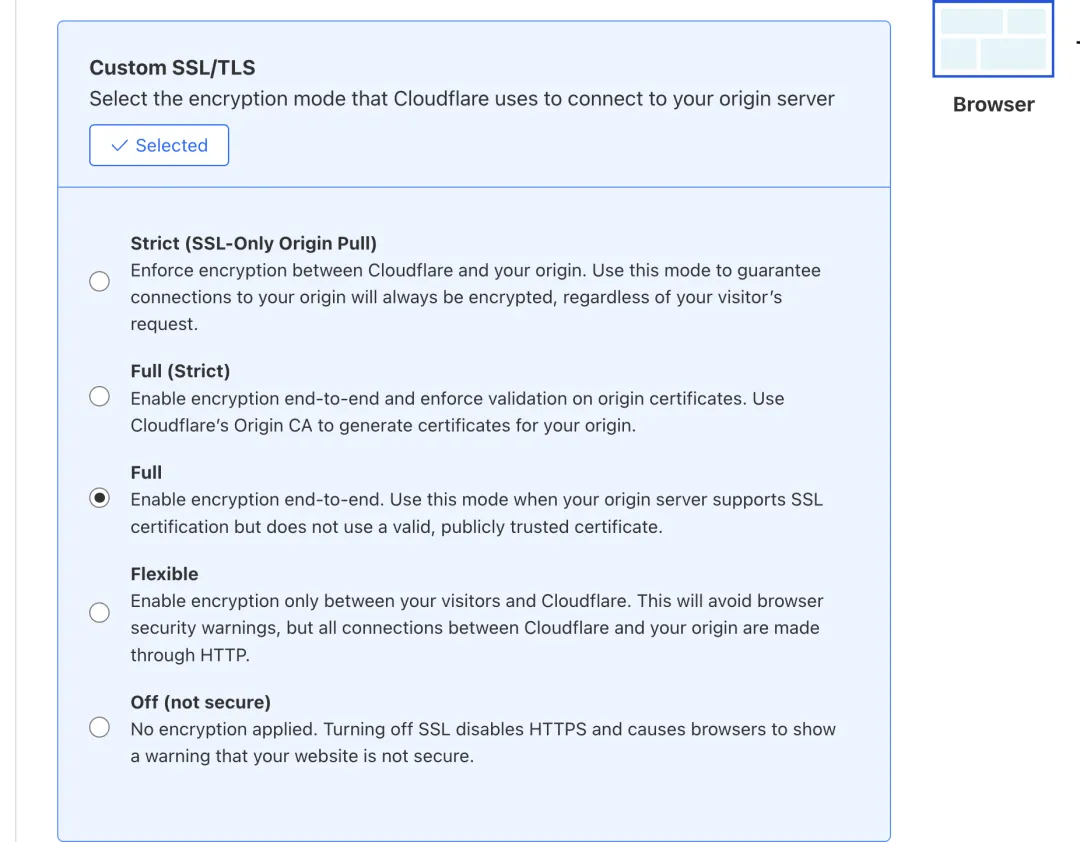
点击进去后在左侧dashboard选中ssl,然后第一个overview中点击configure,选择Full,默认是Flexible,但是我们要选择Full,然后保存。


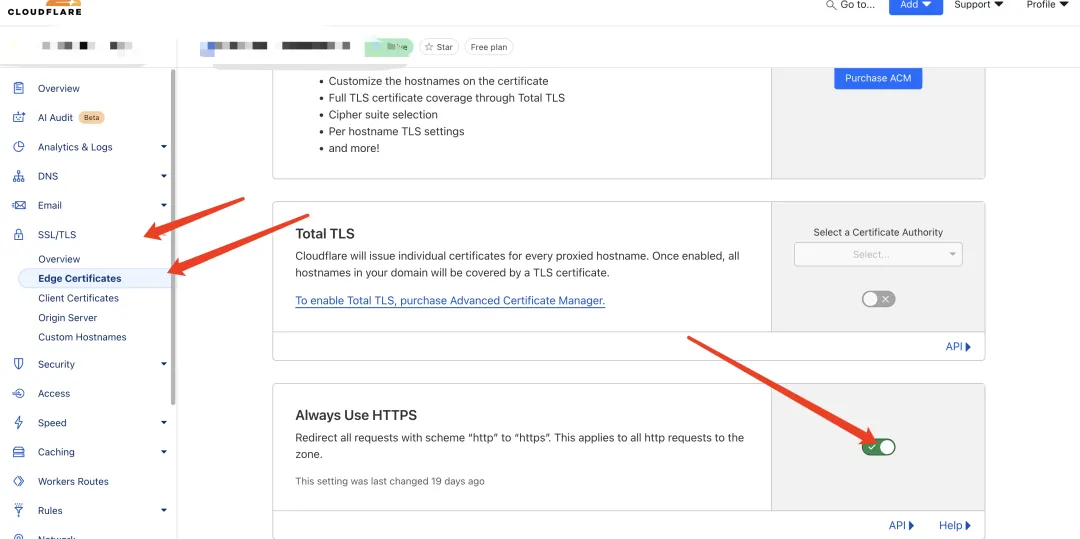
接下来还是SSL部分,鼠标点击Edge Certificats,然后往下滑,找到Always use Https,把它勾上,默认是不勾的,这样我们就完整的部署成功,并且绑定了我们的自定义域名了,现在你可以分享你的网址给你的朋友让他们看看你新做的网站。

总结
通过以上步骤,我们已经完成了使用Vercel部署网站的全过程,主要包括:
- Github仓库创建 - 将代码上传到Github,方便版本控制和持续集成
- Vercel项目设置 - 连接Github仓库,自动部署网站
- 自定义域名绑定 - 将你的域名连接到Vercel服务
- 环境变量管理 - 安全地存储和使用敏感信息
使用Vercel的优势在于:
- 零配置部署 - 自动检测项目类型并进行最佳配置
- 全球CDN - 依托全球边缘网络,提供极速的内容分发
- 预览部署 - 每个PR都会自动生成预览链接,便于测试和协作
- 持续部署 - 代码更新时自动触发部署,保持网站最新
Vercel特别适合部署React、Vue、Angular等现代前端框架构建的应用,以及Next.js、Nuxt等服务端渲染框架。对于纯静态网站和需要服务端功能的应用都能提供出色的支持。
