教程目录
教程目录
我觉得对于刚接触Cursor的小白来说,最重要的是以一个简单的项目练手,然后迅速把整个开发流程跑一遍,熟悉下常用的软件和平台。只有熟悉了开发一个项目的流程和常用软件的前提,才有可能更好的开发我们真正想要做的东西。
这篇文章分视频和图文版本,旨在用我的经验帮助大家快速用Cursor做出第一个项目,包含代码完整书写和服务器部署上线。
点击加载视频
视频版本教程
图文版本:
准备工作
首先下载GitHub Desktop(https://desktop.github.com/download/),并且在软件中登录自己的GitHub账号

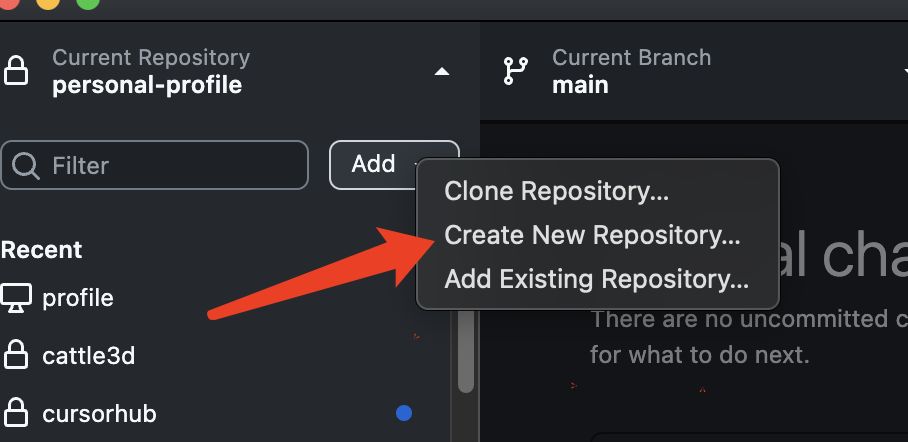
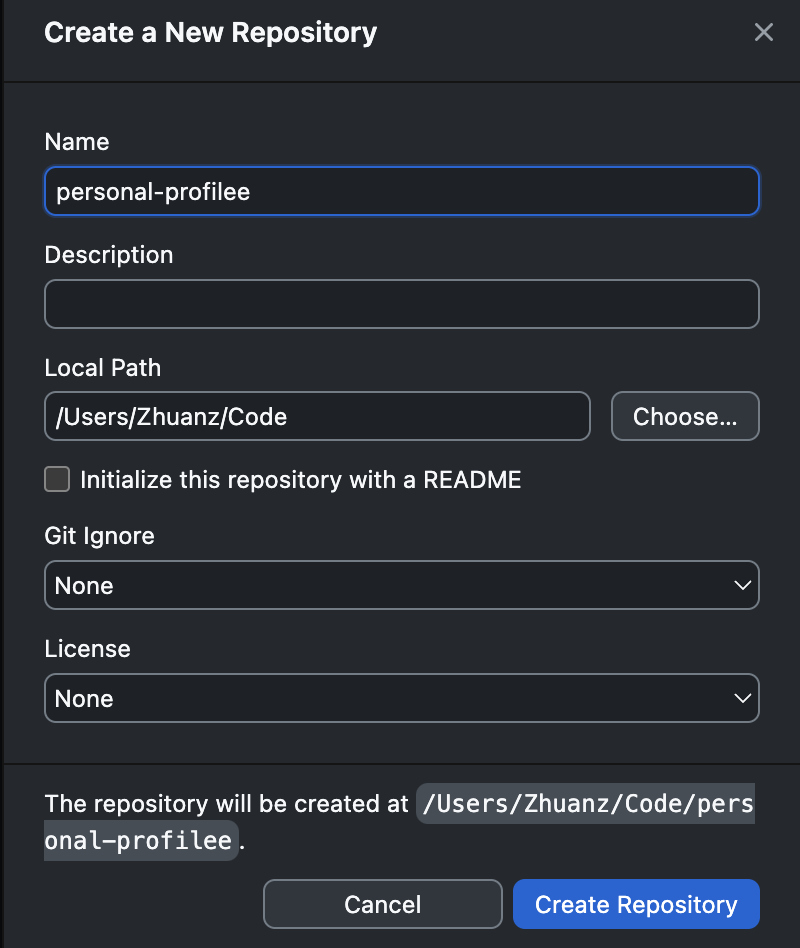
登录好账号后,我们利用GitHub Desktop创建一个新的仓库,仓库名字随意,这里我填了personal-profile,然后Local Path就是选择本地存放仓库代码的位置,要记住这个路径,一会在Cursor中要用到


接着我们打开Cursor,如果没有Cursor的朋友可以先下载一个(https://www.cursor.com/)
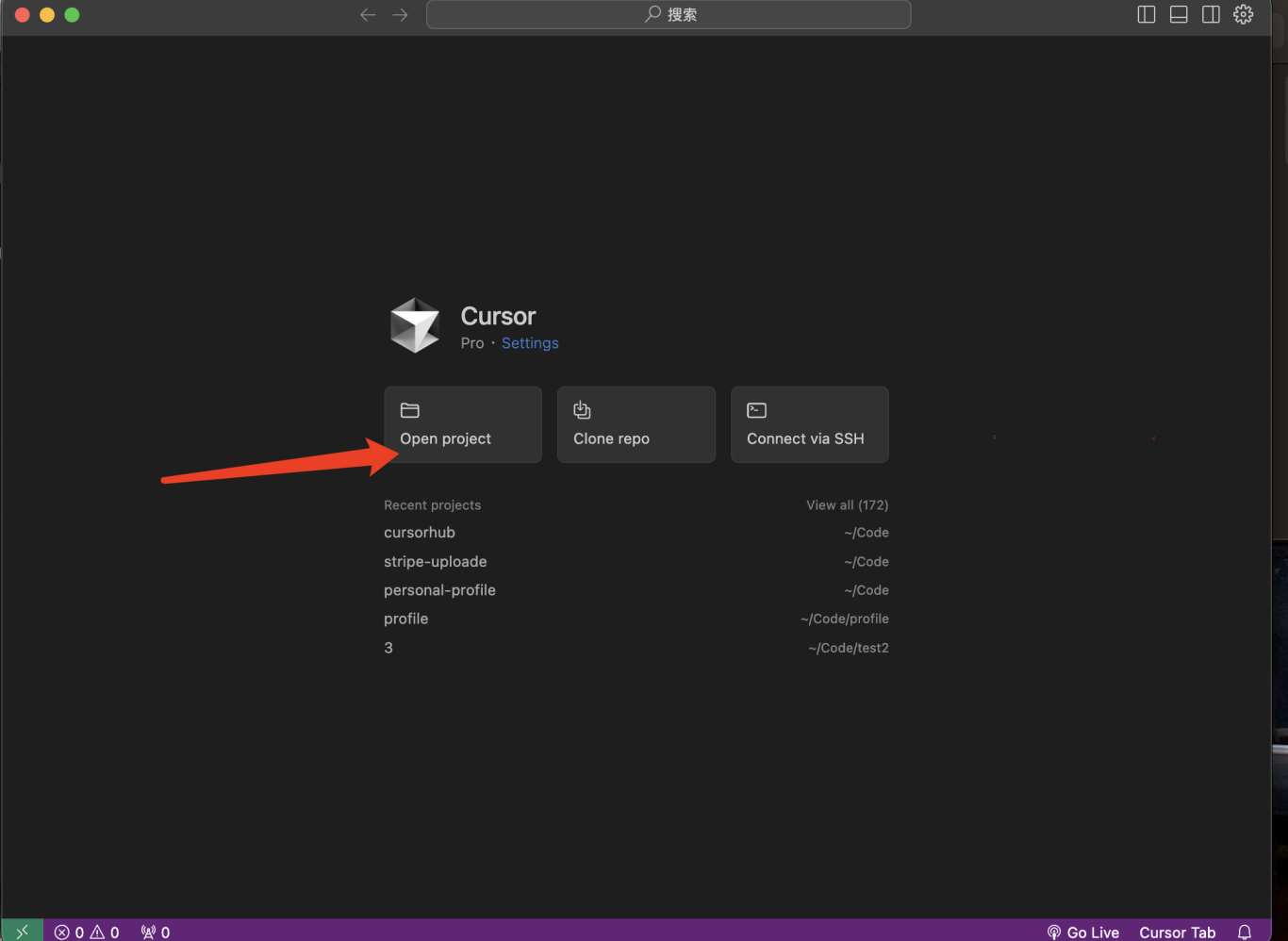
点击最左侧的Open Project,把刚才在Github Desktop创建的文件夹打开

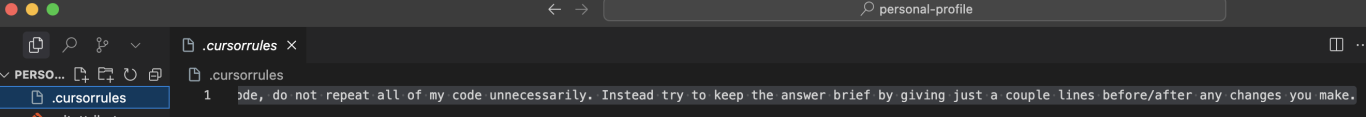
然后在根目录下面添加.cursorrules文件,接着把下面这段cursor rule粘贴进去就好了
Cursor Rules
(ps:你也可以在我的Cursor中文教程网找到更多语言的cursor rule案例:https://cursorhub.org/rules/nextjs)

接着咱们可以在项目根目录下面创建一个个人介绍文件,里面写一些关于你个人的内容

代码编写
写好之后,我们就可以和cursor进行对话了
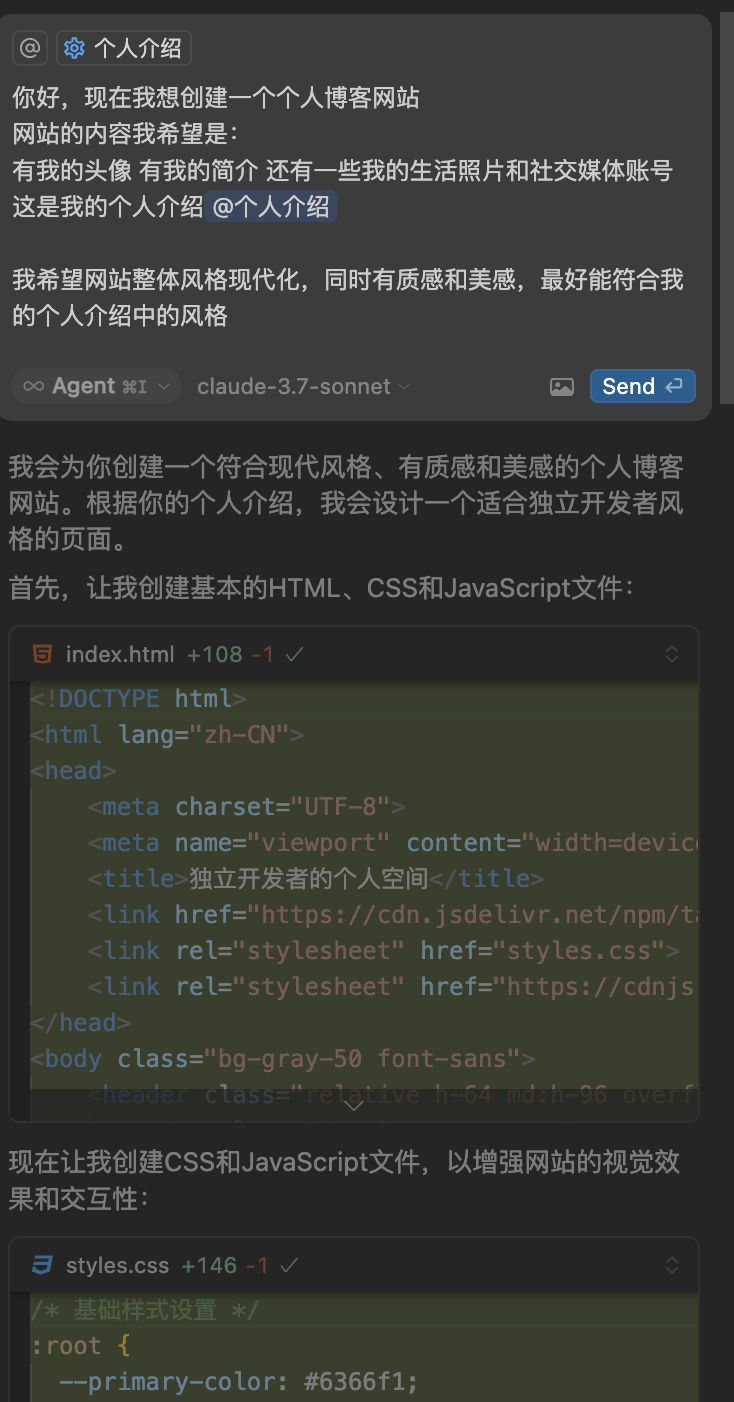
打开Agent模式,把模型调到Claude 3.7
这是提示词:
提示词
(个人介绍这块直接把我们刚才在根目录创建好的个人介绍文件拖动进去对话框就好了)

接着等待Cursor为我们自动把代码写好
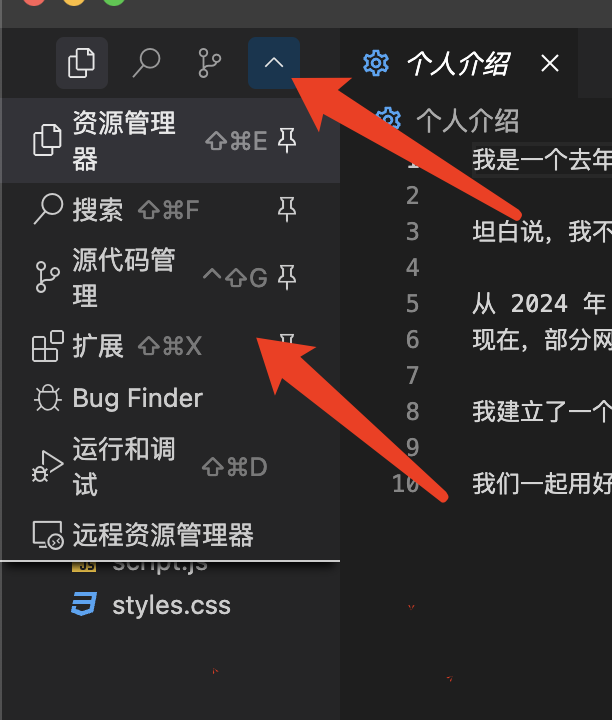
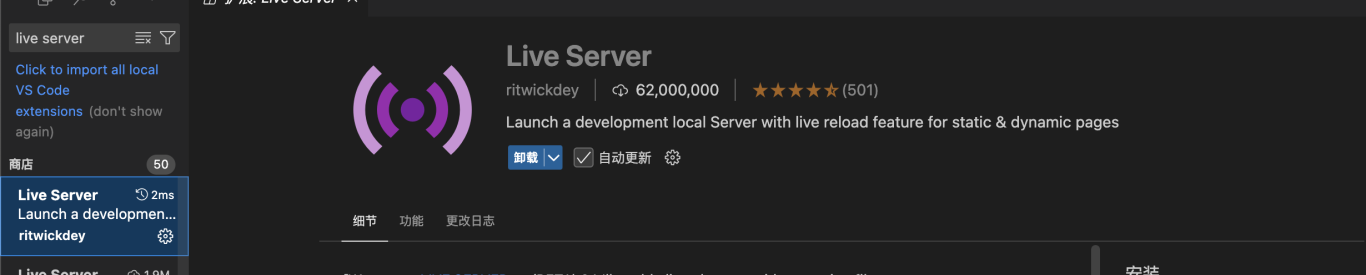
趁等待的时间,我们在左侧拓展这里安装一下Live Server拓展,这是一个可以用来本地打开HTML文件的拓展,一会我们会用到

搜索Live Server,第一个就是

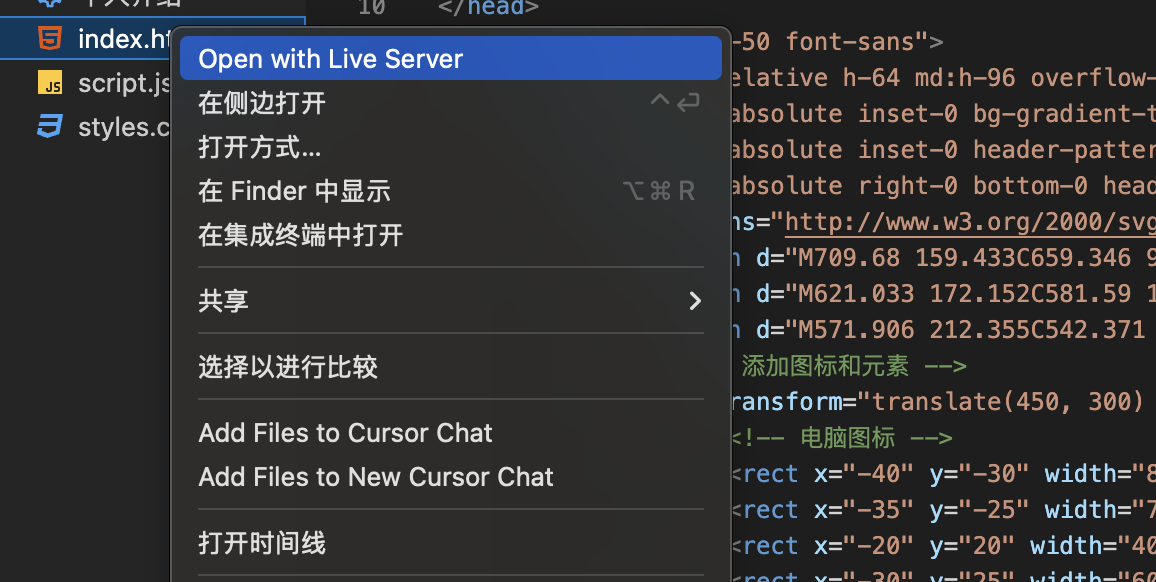
等Cursor帮我们写好代码后,我们右键html后缀的文件,点击open with live server,然后浏览器就会自动弹出内容,显示代码渲染后的实际界面

但是打开后你可能会看到,只有文字,没有图片,因为我们还没有把图片放进去

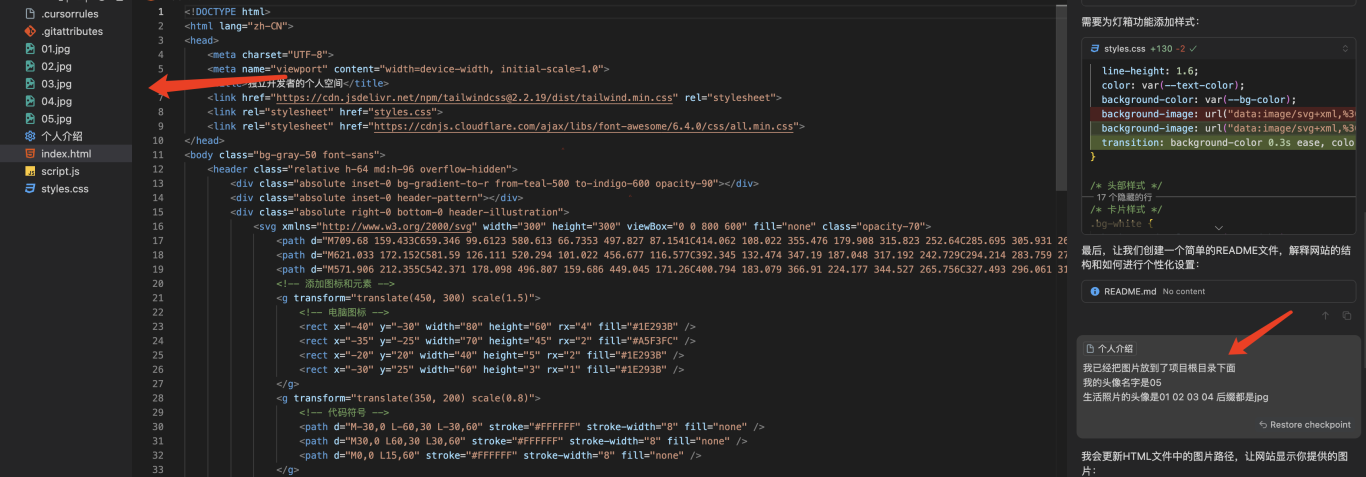
接着你可以像我一样,把你的图片命名好,放在项目根目录下面,同时把图片文件名和后缀告诉cursor,让他帮你把图片的代码写上去
这里一定要把对应的文件名和后缀都正确告诉cursor,不然可能图片显示不出来

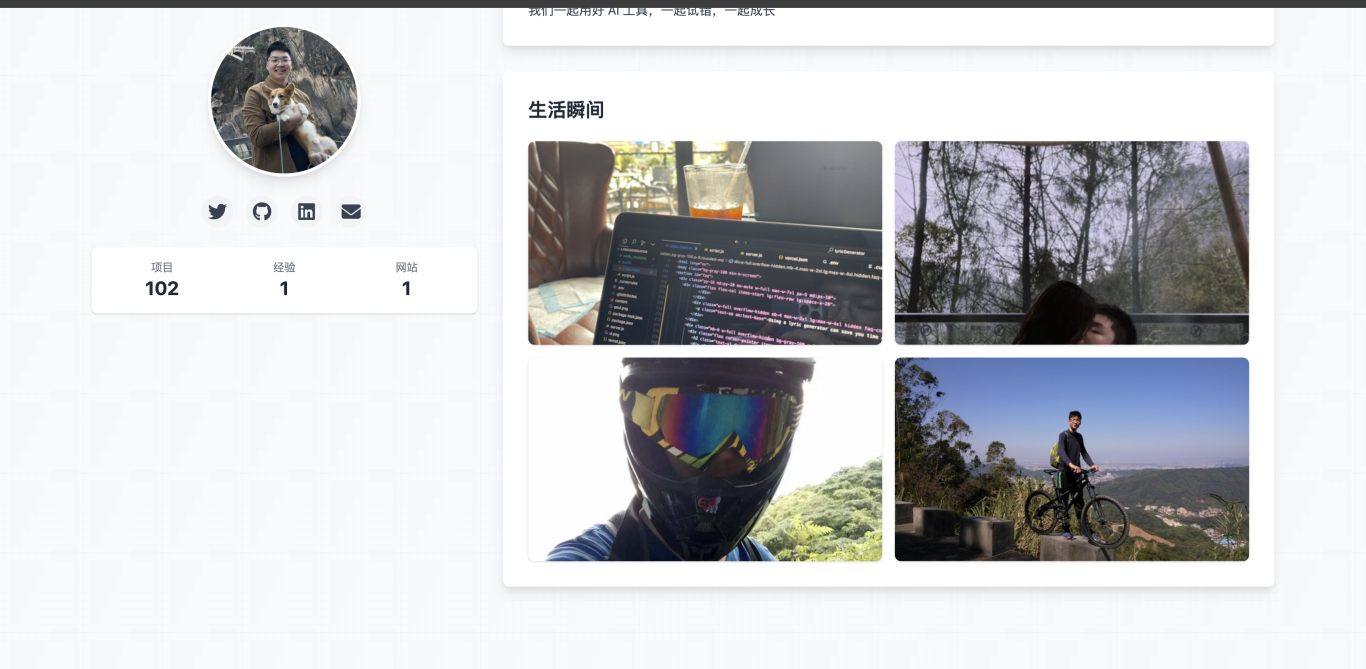
界面就会变得美观啦

如果你对已经生成的界面不是很满意,还可以让cursor根据你希望的设计去改。
如果你不知道你想要修改的部分对应代码哪个模块,可以用自然语言描述一下这个模块在页面的大概位置,现在都有哪些内容,cursor就会帮你定位到内容了

最后一个简单又好看的个人博客页面就做好啦

项目部署
接下来我们把代码写完了,光我们自己看肯定没意思,要让别人也能看到。所以接下来我们讲讲怎么部署。
部署我们会用到Vercel,这是一个云服务器自动部署平台(https://vercel.com/)
如果你没有帐号,就创建一个账号,然后跟着我下面的步骤去走。
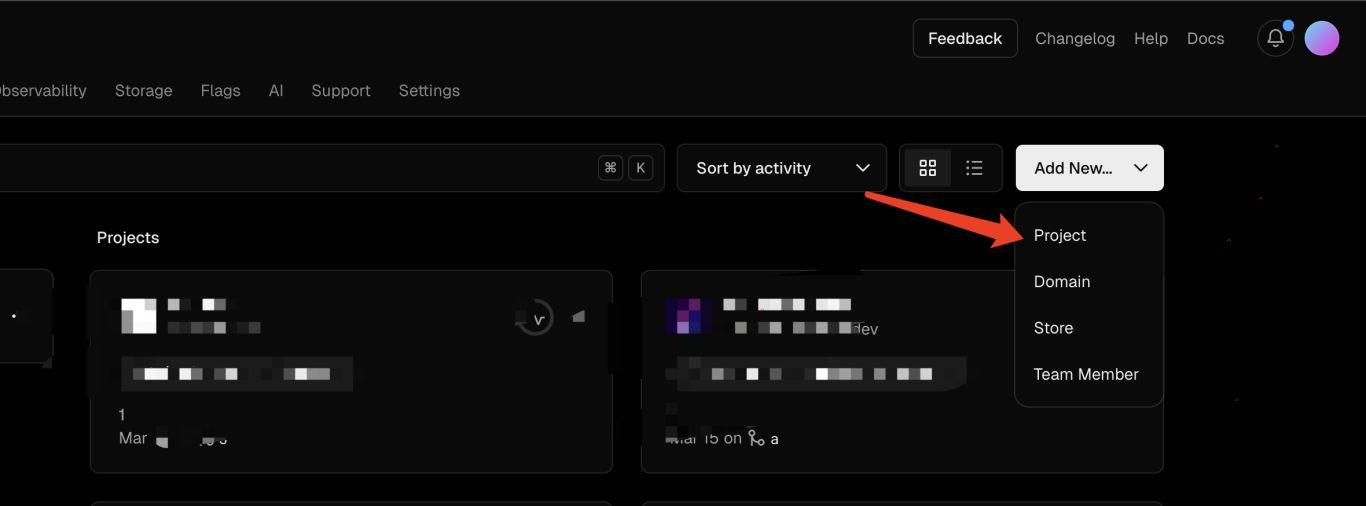
登陆后进去到主页面,点击右侧的Add New,选择Project

接着我们要回到本地的Github Desktop,把我们刚刚写好的代码上传到Github 云端。因为Vercel可以和Github互联,可以直接调用Github中的代码进行部署,很方便
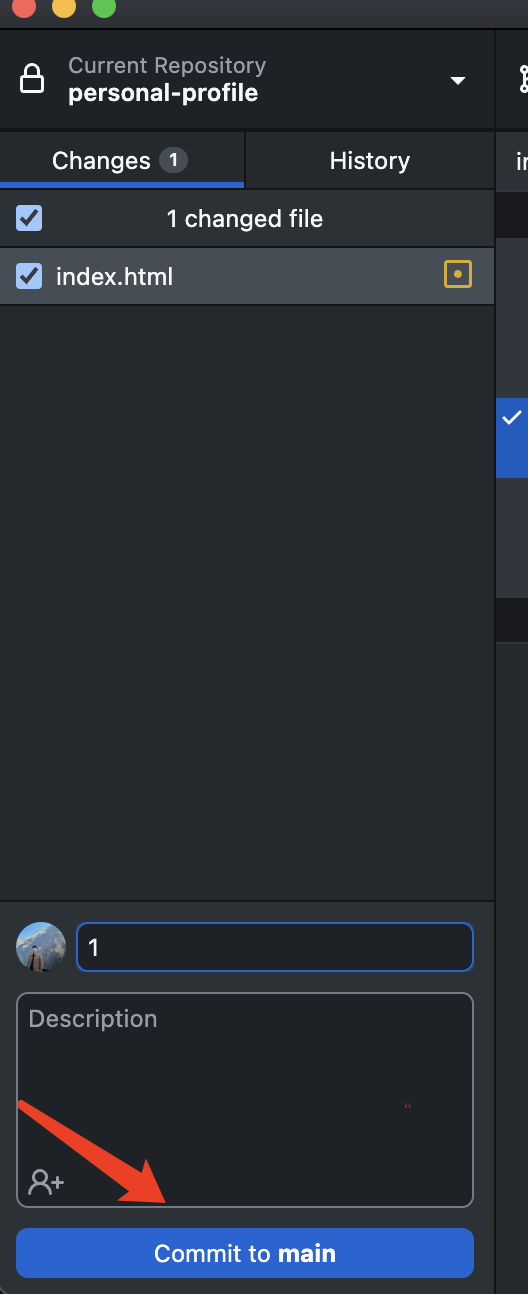
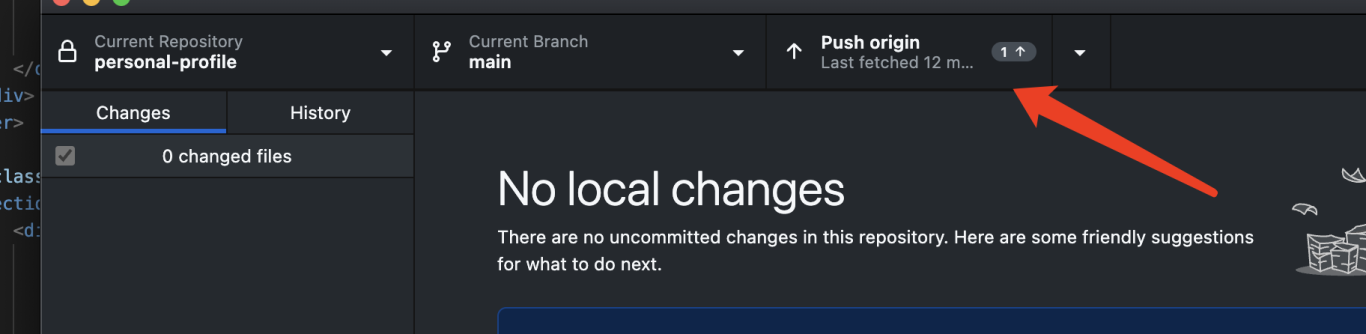
点击Github Desktop下方的Commit,然后再点击右上角的push


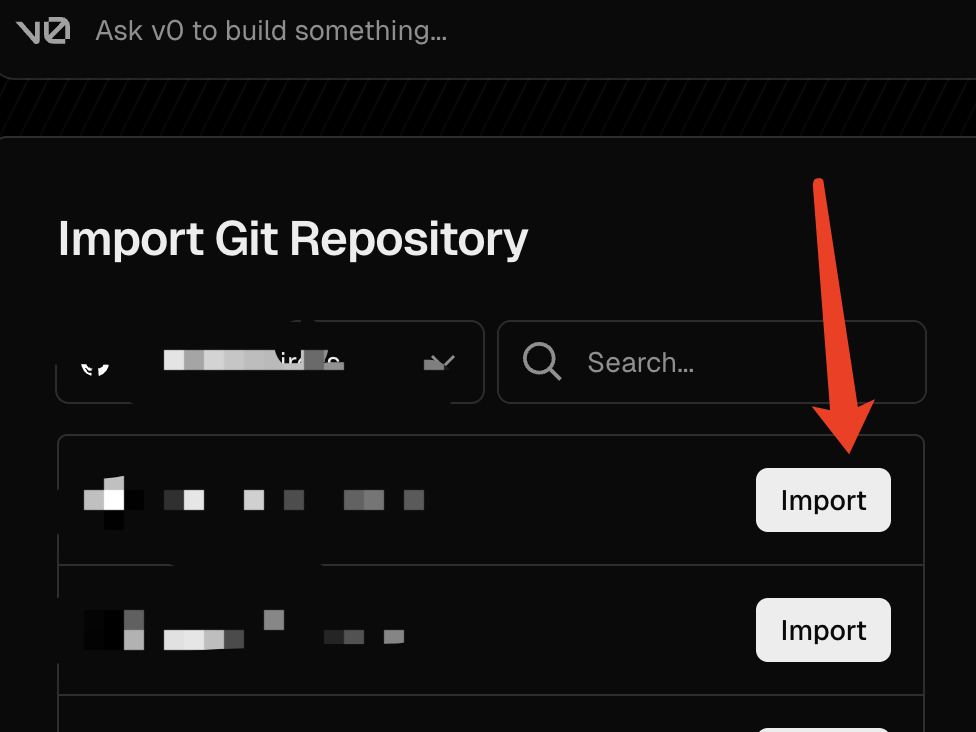
接着我们回到Vercel,登录我们的Github账号,选中我们的仓库名字,然后点击import,接着在弹出来的界面选择depoly就会自动部署了

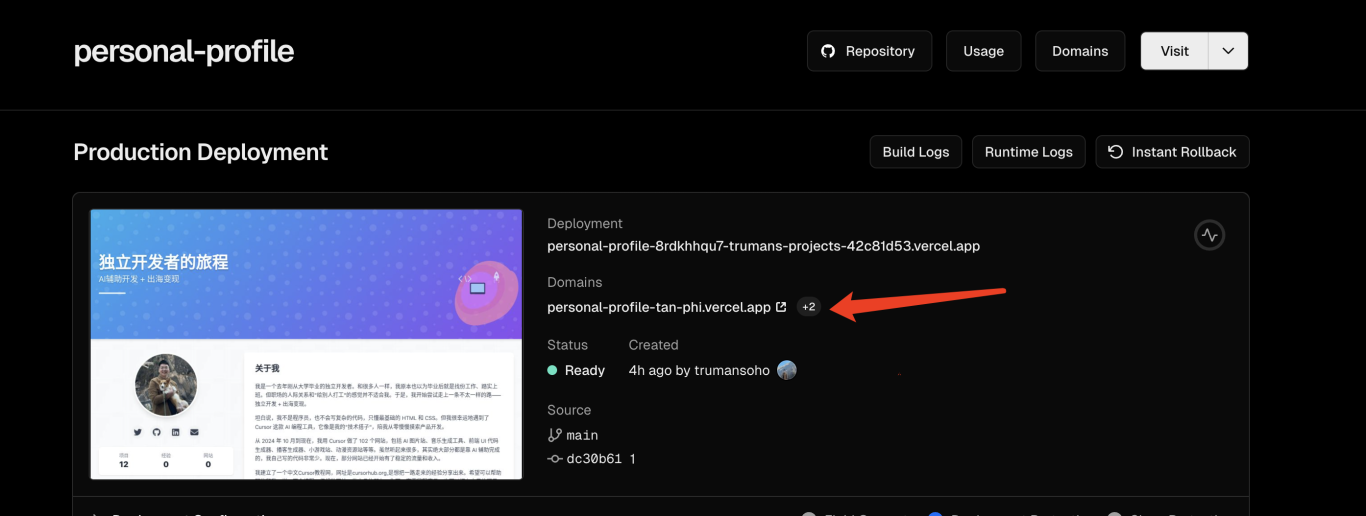
部署成功后,项目界面会有一个Domain,这就是Vercel帮我们分配好的免费域名,可以直接在线访问。

总结
这就是本篇文章的全部内容了,希望对大家入手Cursor写项目有帮助。咱们一点一点来,先跟我一起从简单的开始做起,再慢慢进阶。
