教程目录
教程目录
Cloudflare部署
使用Cloudflare Pages快速部署和管理你的网站
简介
Cloudflare Pages是静态网站首选的部署平台。无论你是用Cloudflare还是Vercel来部署你的代码,你都需要用到Github,因为Cloudflare和Vercel他们可以直接获取你Github库中的代码,然后一键部署,十分方便。
Github设置
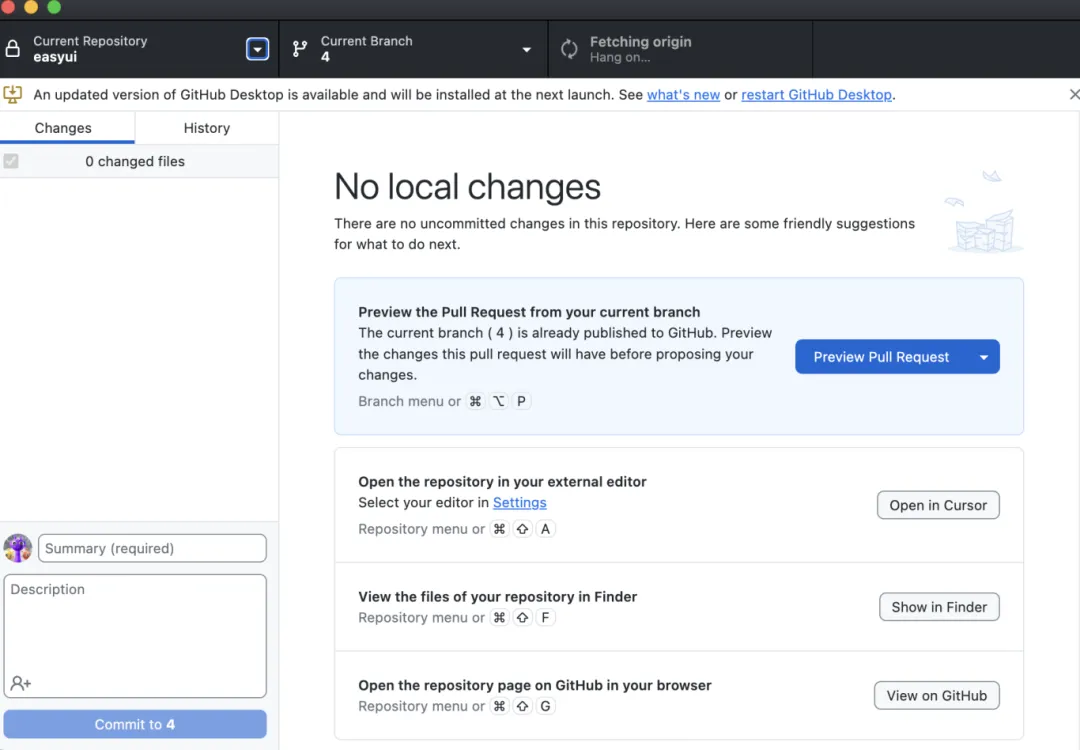
首先我们先下载一个Github Desktop,然后登录你自己的Github账号(https://github.com/apps/desktop)

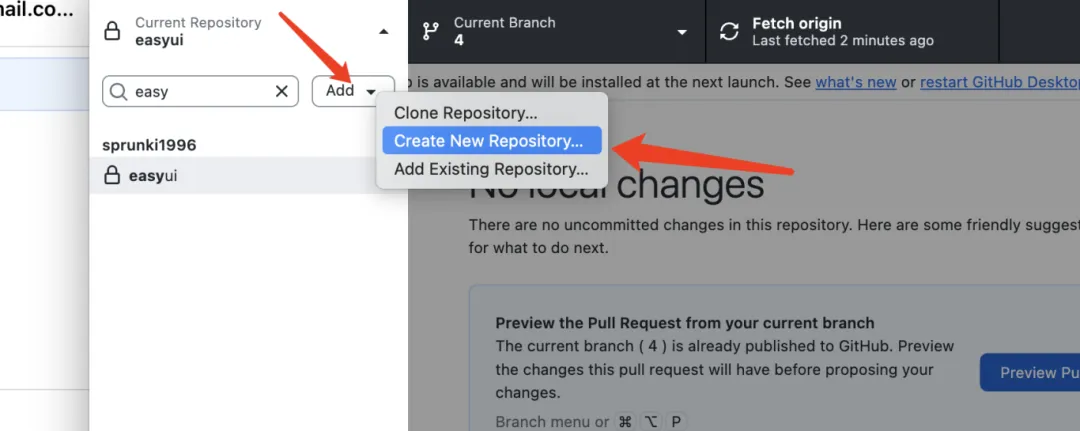
如果你还没开始写代码,那你就直接新建一个Repository,这会在你的电脑里面创建一个文件夹,直接在里面写代码就好,然后未来可以直接把这个文件夹上传到Github云端,和Cloudflare,Vercel连接,操作如下:
创建新仓库

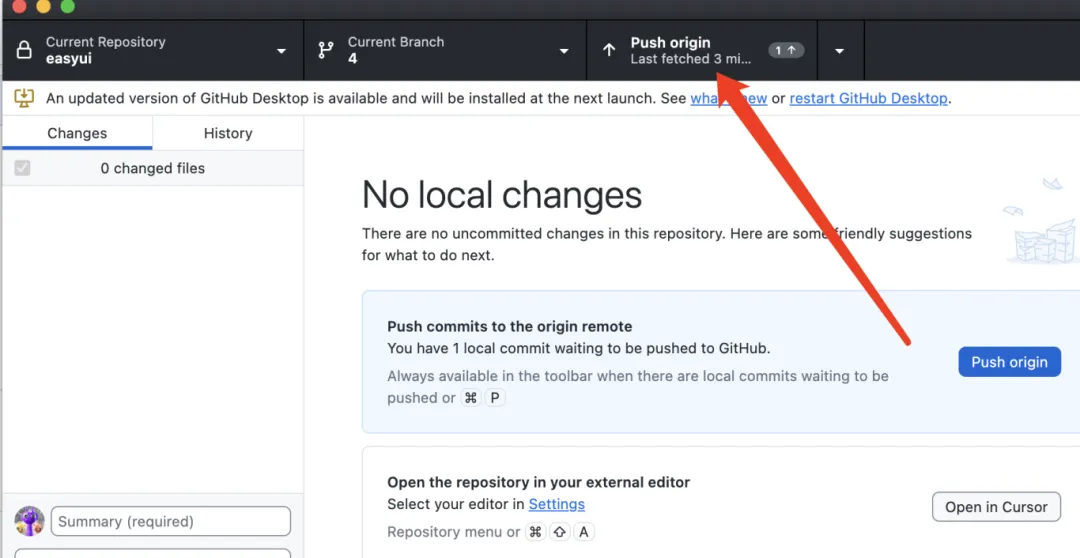
上传代码

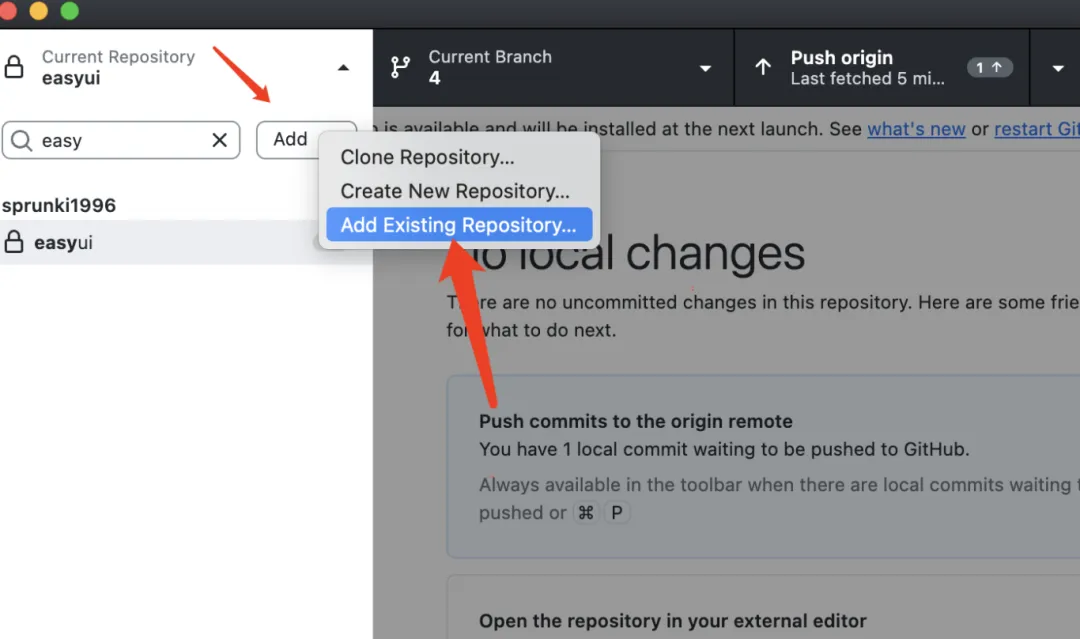
如果你之前已经在本地电脑中自己创建了文件夹,并且写了代码,但是还没用到Github Desktop,那你可以这样子:
点开Add,找到Add Existing Repository,然后把你代码文件夹的路径放进去,接着和上面做的一样,Push就好

Cloudflare设置
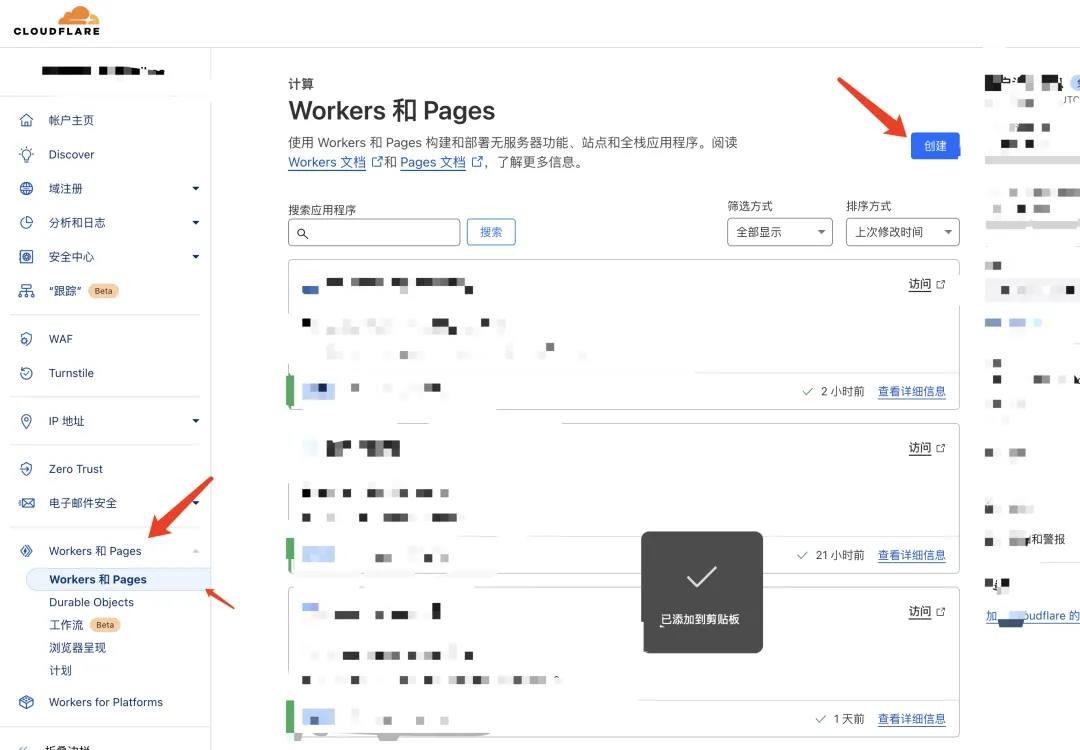
接下来我们打开Cloudflare,点击左侧dashboard,找到pages,然后点击创建

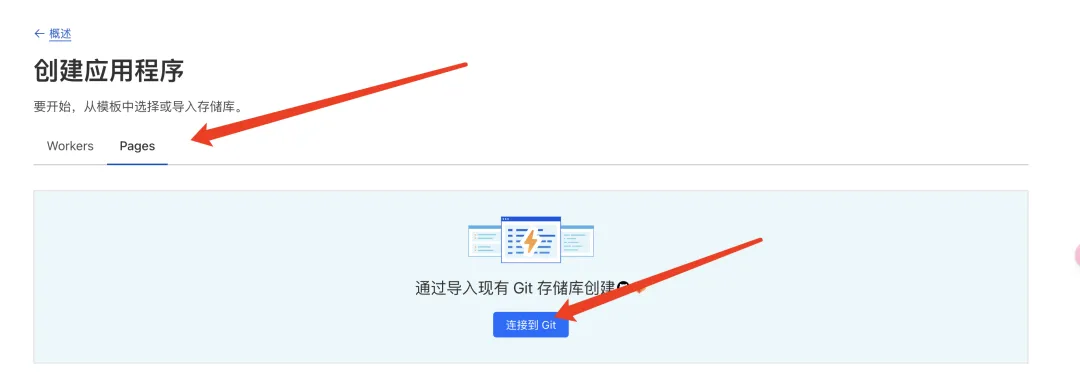
选中pages,然后点击连接到git,会跳转页面让你登陆你的Github

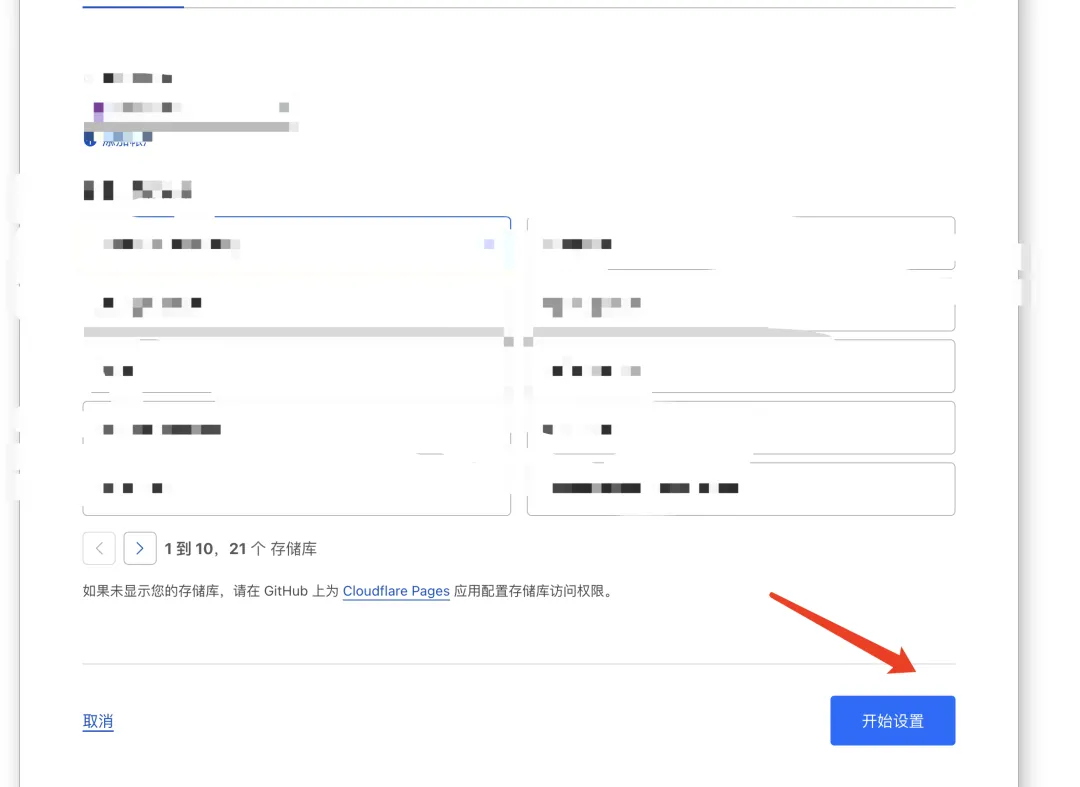
登陆成功后会自动返回这个页面,获取到你Github目前现有的库,找到我们刚才写好的那份文件,右下角开始设置,然后什么都不用点,就点击开始部署就好,过一会部署好了页面会提示

域名绑定
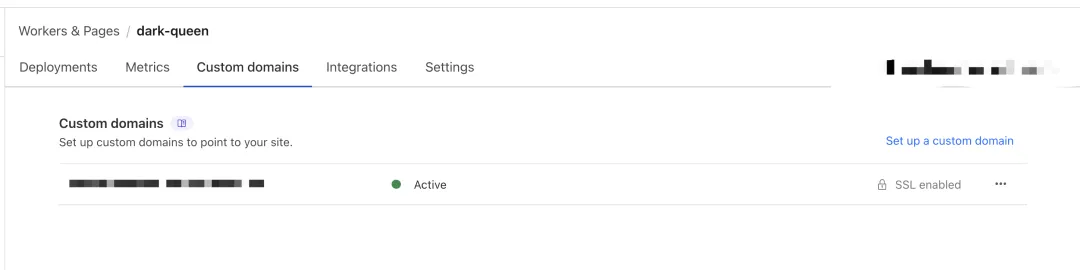
部署成功后我们回到最开始的Pages创建的页面,点击刚才部署成功的网站。Cloudflare会自动分配一个子域名给你,这个域名是有效的,而且别人也可以访问,但还是建议买一个域名,然后绑定

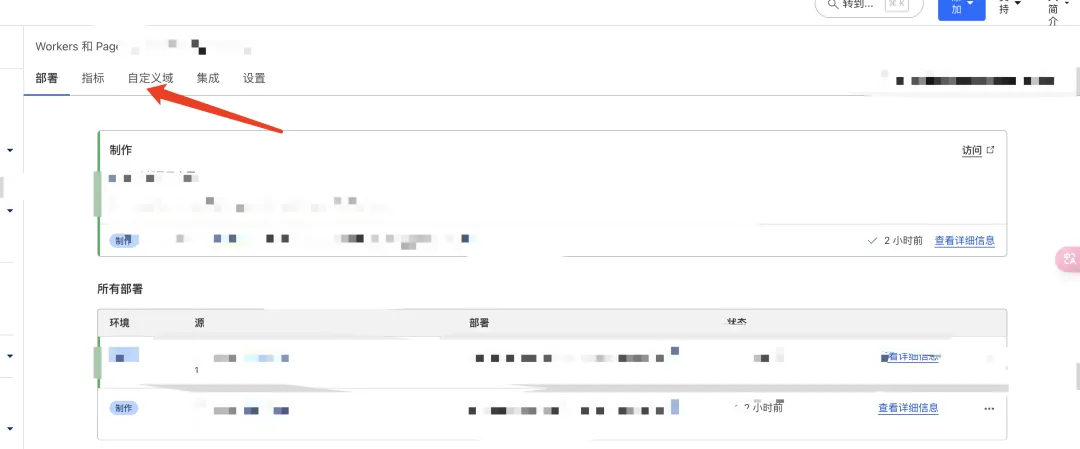
点击进去后,选择自定义域,然后输入我们刚才绑定到Cloudflare的域名(这里必须要域名和cloudflare绑定成功后才能操作),然后一直点确定就好。最后Cloudflare会自动帮你设置dns那些,不用手动。最后刷新页面显示active就是成功了

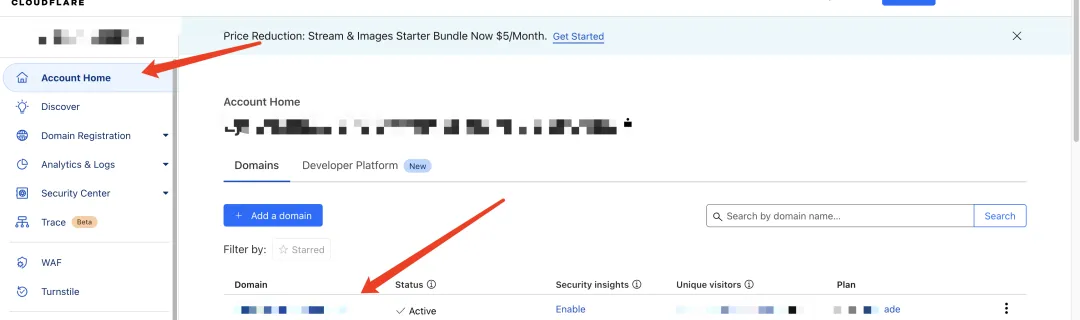
接着我们需要回到我们的账户主页,点击进去刚才绑定的域名

SSL设置
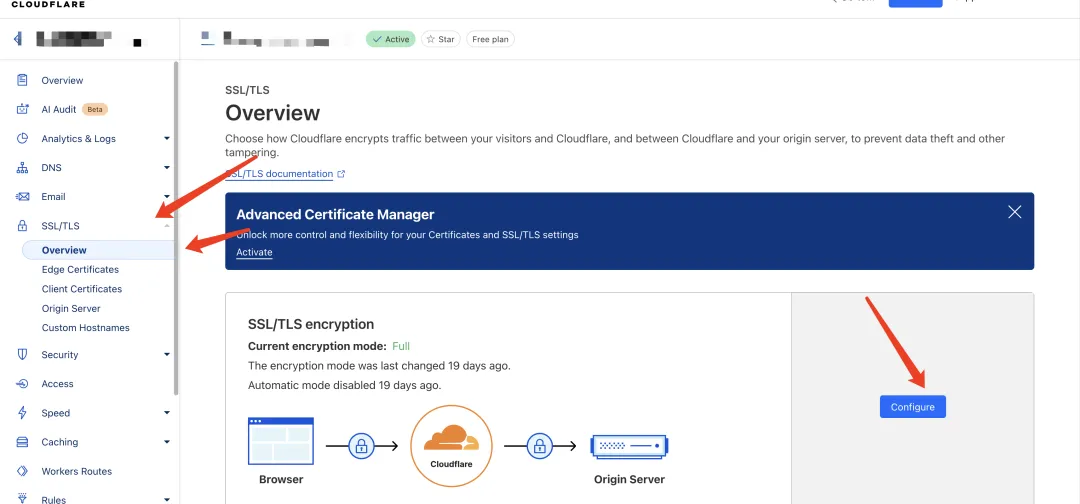
点击进去后在左侧dashboard选中ssl,然后第一个overview中点击configure

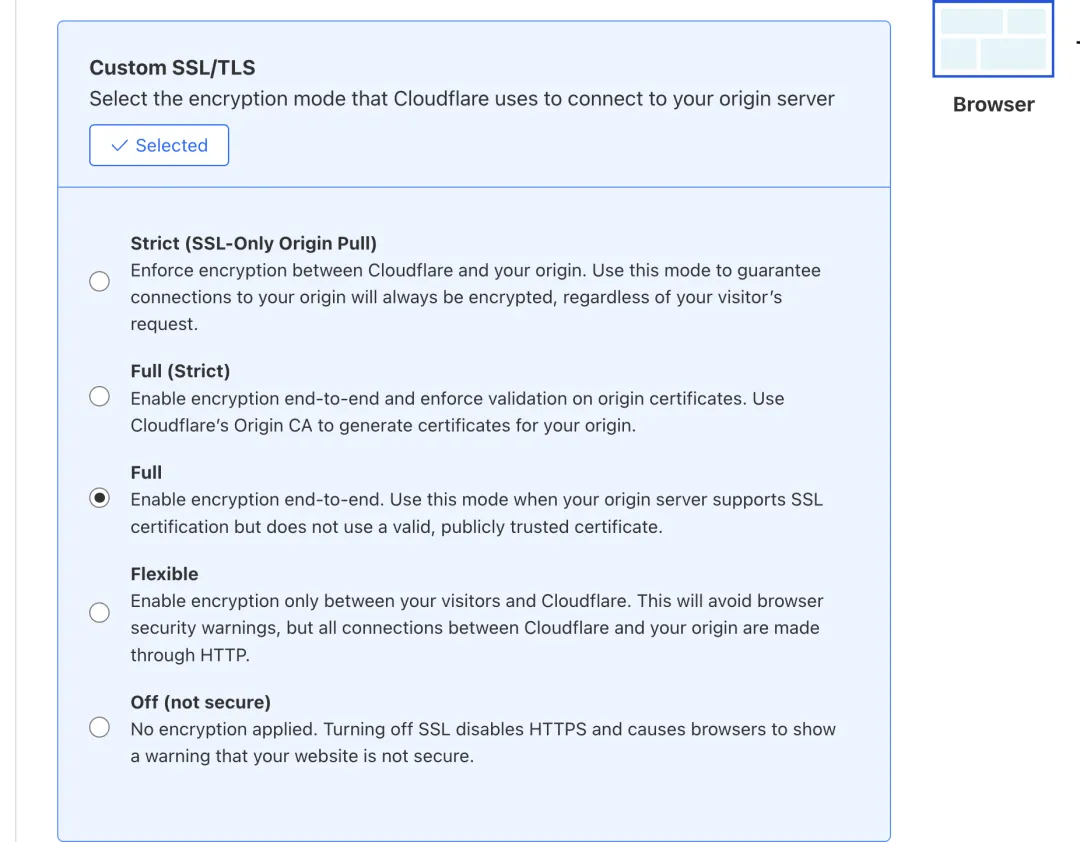
选择Full,默认是Flexible,但是我们要选择Full,然后保存

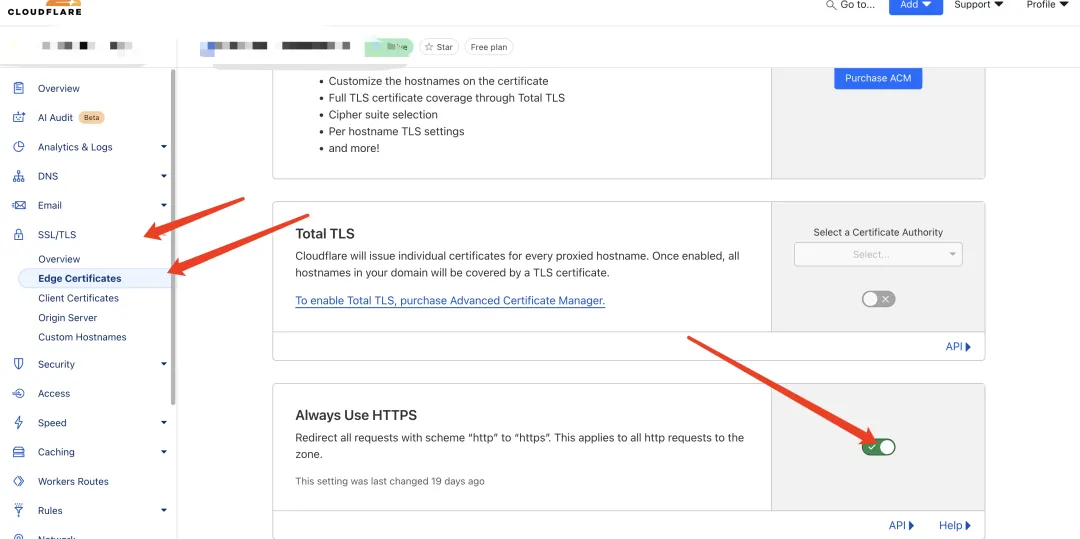
接下来还是SSL部分,鼠标点击Edge Certificats,然后往下滑,找到Always use Https,把它勾上,默认是不勾的,这样我们就完整的部署成功,并且绑定了我们的自定义域名了,现在你可以分享你的网址给你的朋友让他们看看你新做的网站。

总结
通过以上步骤,我们已经完成了使用Cloudflare Pages部署网站的全过程,主要包括:
- Github仓库创建 - 将代码上传到Github,方便版本控制和持续集成
- Cloudflare Pages设置 - 连接Github仓库,自动部署网站
- 自定义域名绑定 - 将你的域名连接到Cloudflare Pages
- SSL安全配置 - 确保网站使用HTTPS协议,提高安全性
使用Cloudflare Pages的优势在于它提供了免费的、快速的静态网站托管服务,并且集成了Cloudflare的CDN和安全功能。无论是个人项目还是小型企业网站,都能获得优质的服务体验。
完成部署后,你还可以利用Cloudflare提供的其他功能,如页面规则、缓存设置和安全保护等,进一步优化你的网站性能和安全性。
