教程目录
教程目录
AI图片背景移除工具
使用Cursor开发AI图片背景移除在线工具站
大家先来看看效果,看完之后感觉怎样
AI图片背景移除工具Demo网址:https://background-remove-ten.vercel.app/
这是使用Next.js和Replicate API开发的图片背景移除工具。用户可以上传任意图片,系统会自动检测并移除背景,然后提供下载链接。
本教程将全面介绍如何开发这样一个AI图片处理工具站,包括注册必要的服务、编写前后端代码,以及最终部署上线。
完整视频教程
AI图片背景移除工具完整教程视频,建议按照视频步骤进行操作
开发流程和物料准备
在开始开发前,我们需要准备以下几个关键服务和工具:
1. 注册Cloudflare,准备好R2存储桶
Cloudflare R2是一个对象存储服务,我们将用它来存储用户上传的图片和处理后的图片。

访问 https://dash.cloudflare.com/ 注册并创建R2存储桶。
2. 在Replicate API提供平台找到合适的API
Replicate提供了许多AI模型的API接口,包括背景移除工具。

访问 https://replicate.com/ 并找到背景移除API:https://replicate.com/851-labs/background-remover/api
开发环节
1. 安装Next.js
首先,我们使用Next.js框架来构建我们的应用。在终端中运行以下命令:
npx create-next-app@latest background-remove2. 使用Github Desktop创建仓库
下载并安装Github Desktop:https://desktop.github.com/download/

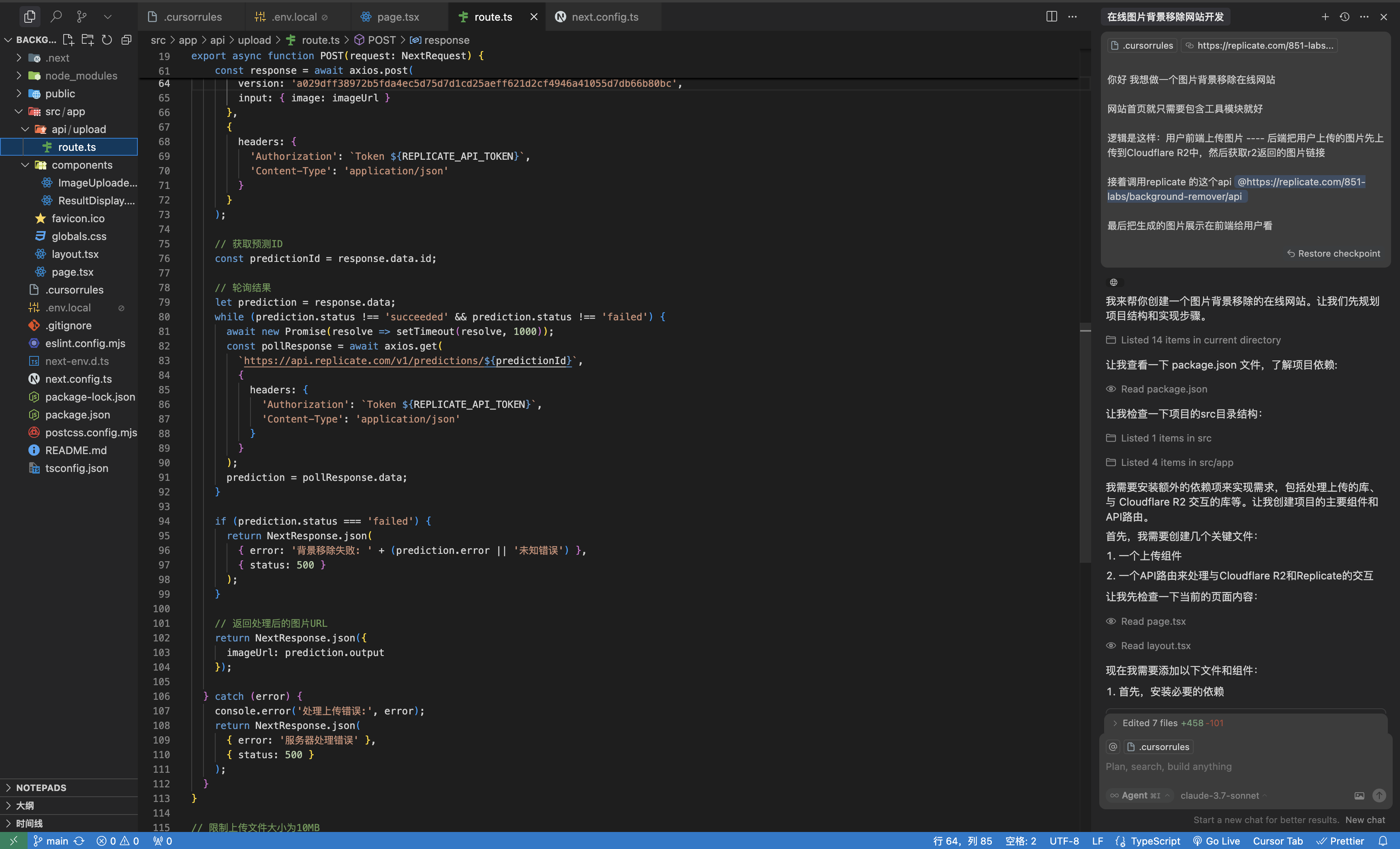
3. 使用Cursor生成代码
打开Cursor,加载我们的Next.js项目,并使用下面的提示词来生成我们的图片背景移除工具:
提示词
让Cursor帮我们生成代码,包括前端上传组件、后端API处理逻辑,以及与Cloudflare R2和Replicate API的集成。

以下是项目的核心组件和文件结构:
- app/page.tsx - 前端上传界面
- app/api/upload/route.ts - 处理图片上传到R2
- app/api/remove-bg/route.ts - 调用Replicate API移除背景
- lib/cloudflare.ts - Cloudflare R2配置
- components/UploadForm.tsx - 上传组件
- components/ImagePreview.tsx - 处理前后图片对比预览
部署代码到Vercel
Vercel是一个有免费额度的云服务器部署平台,它通过和Github中的代码连接,来完成部署。Github上你修改了代码,它也会自动触发部署。

部署步骤:
- 将代码推送到Github仓库
- 在Vercel中导入Github仓库
- 配置环境变量(Cloudflare和Replicate API密钥)
- 点击部署
需要配置的环境变量:
CLOUDFLARE_ACCOUNT_ID- Cloudflare账户IDCLOUDFLARE_ACCESS_KEY- R2访问密钥CLOUDFLARE_SECRET_KEY- R2密钥CLOUDFLARE_BUCKET_NAME- R2存储桶名称REPLICATE_API_TOKEN- Replicate API令牌
完成部署
部署完成后,你将获得一个可访问的网址,用户可以通过这个网址使用你的背景移除工具。整个流程完全自动化,用户上传图片后系统会自动处理并提供下载链接。
总结
通过本教程,我们完成了一个功能完整的AI图片背景移除工具网站的开发和部署。
这个项目展示了如何结合多种服务和API(Next.js、Cloudflare R2、Replicate API)来创建实用的AI工具。你可以在此基础上添加更多功能,比如批量处理、更多图片编辑选项等。
Cursor的强大功能使得即使不熟悉某些技术栈,也能快速开发出专业级别的应用。
