教程目录
教程目录
HTML代码生成网页工具站
使用Cursor创建一个可以将HTML代码转化为在线网页的工具站
这次我们来做一个带后端逻辑代码的工具站:上传HTML代码秒变网页。
HTML代码生成网页工具演示
点击后加载视频内容
Demo网站:https://facaitool.my/
第一步:创建Next.js项目
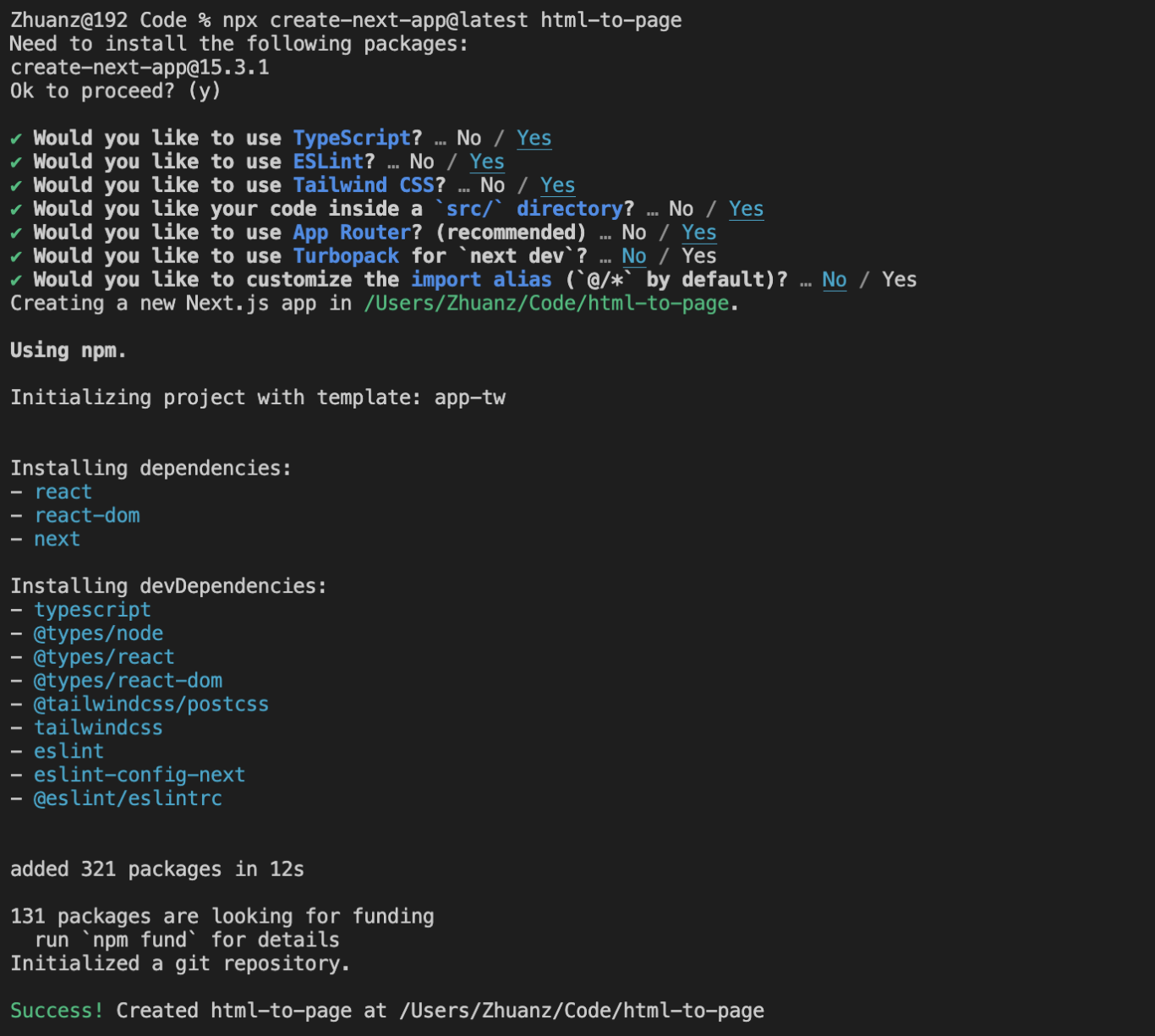
我们先打开Cursor,然后找一个你希望放代码文件的文件夹,接着点开左上角的终端按钮,把这行命令放到终端中运行:
npx create-next-app@latest my-next-app
ps:结尾的my-next-app可以换成你想要的名字,这是创建的Next.js项目文件夹的名字,你可以根据自己喜好
接着不断点Enter就好,保持一切的默认选项,直到出现Success!

第二步:设置Cursor和Git
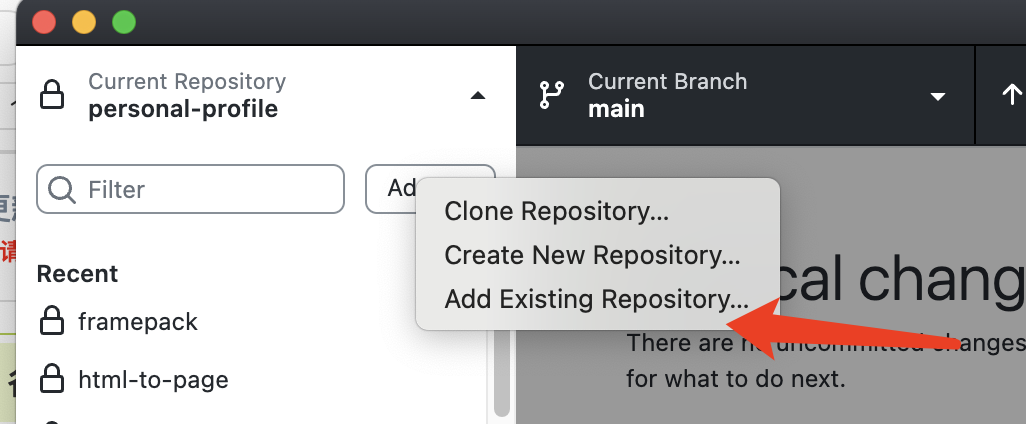
紧接着请出我们的老朋友Github Desktop,找到Add Existing Repository,然后文件路径选择我们刚才安装的Next.js的文件夹,就好了
这一步如果不知道Github Desktop用法的朋友,可以先看一下我这篇内容,里面有分享Github Desktop如何注册、下载和使用方法手把手教你用Cursor开发个人博客网站,包含部署全流程

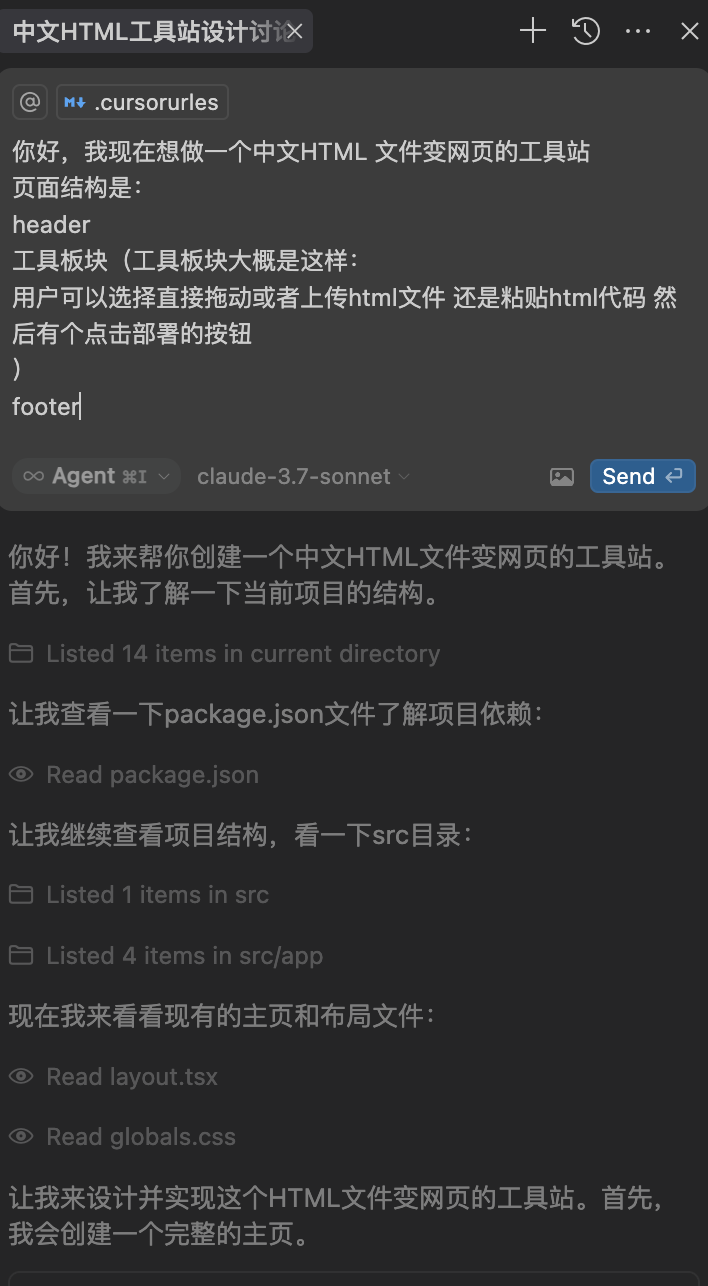
接着我们在Cursor中打开创建好的Next.js文件夹,然后在左侧根目录下面创建一个.cursorrules文件,然后把下面的内容直接粘贴进去:
Cursor Rules内容
You are a Senior Front-End Developer and an Expert in ReactJS, NextJS, JavaScript, TypeScript, HTML, CSS...到这一步,我们的前期准备工作就算完成了,接下来我们正式开始写代码
第三步:构建工具核心功能
这是第一个提示词,我们将用它来让Cursor帮我们构建基础UI界面:
基础功能提示词

第四步:配置存储和部署
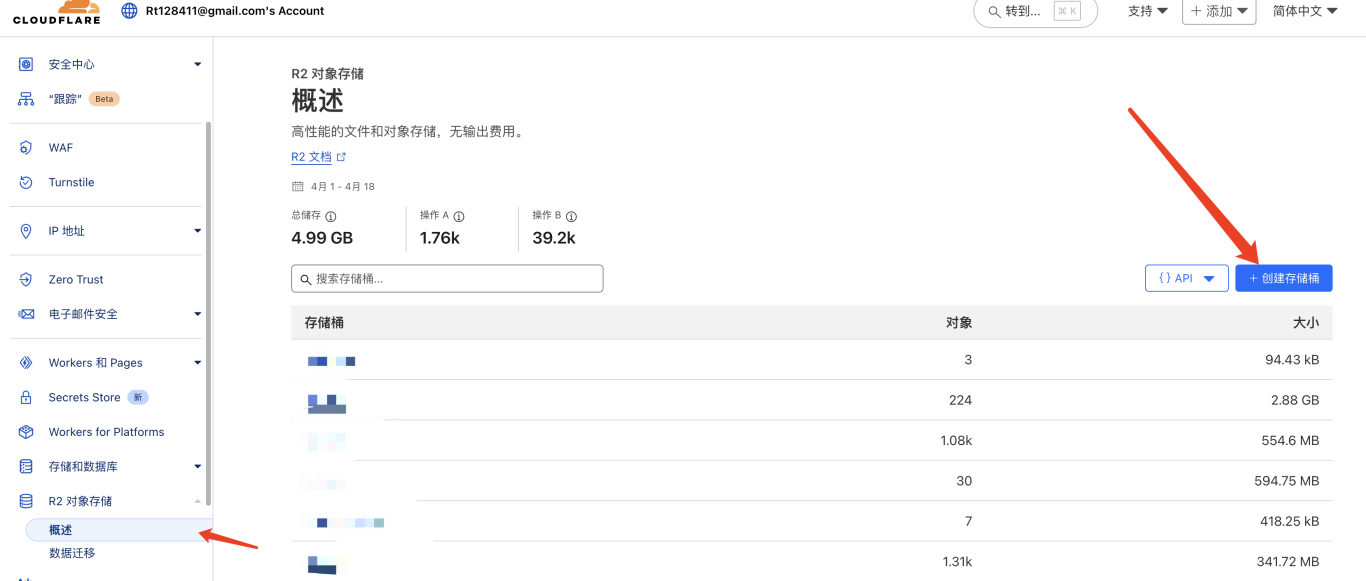
做好这一步,我们打开Cloudflare (https://dash.cloudflare.com/)
在左侧dashboard找到R2,点进去,然后新建一个存储桶

存储桶名字起一个你喜欢的就好,别的选项保持默认,然后创建

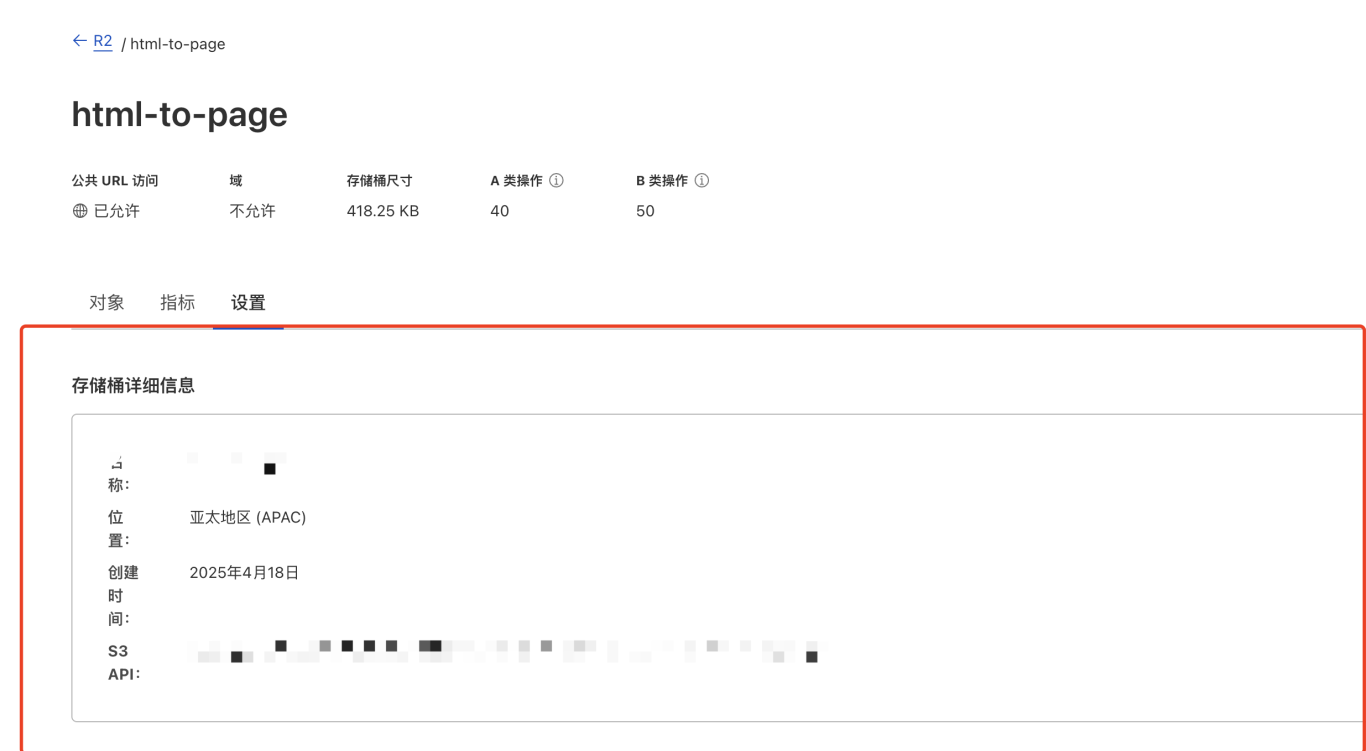
创建好后,找到这个存储桶,点击设置,然后复制存储桶详细信息里面的全部内容到cursor中的chat

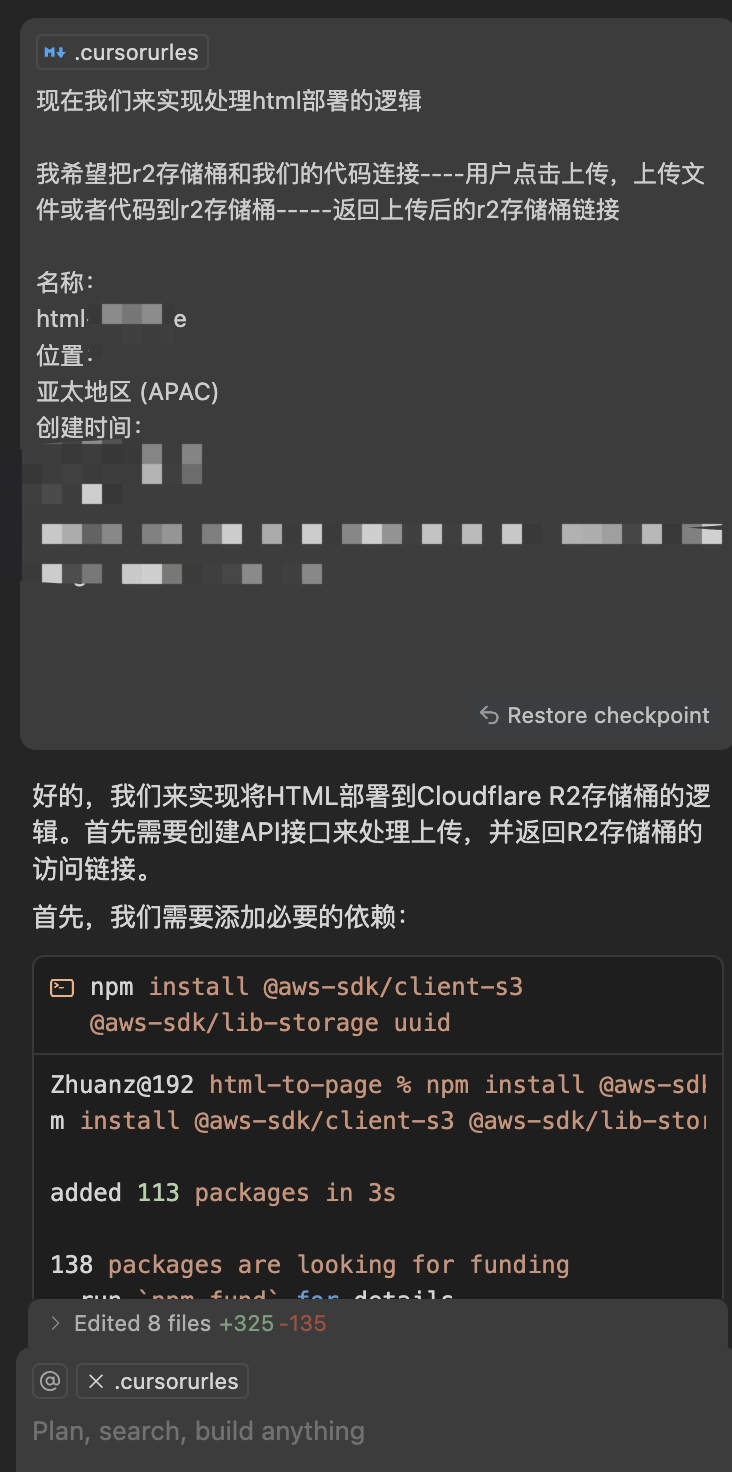
提示词:
API实现提示词

接着等待cursor帮我们生成代码就好
生成好代码后我们就打开终端,输入npm run dev,启动服务器,正常运行一遍程序,看下html是否正常上传并且变成网页。
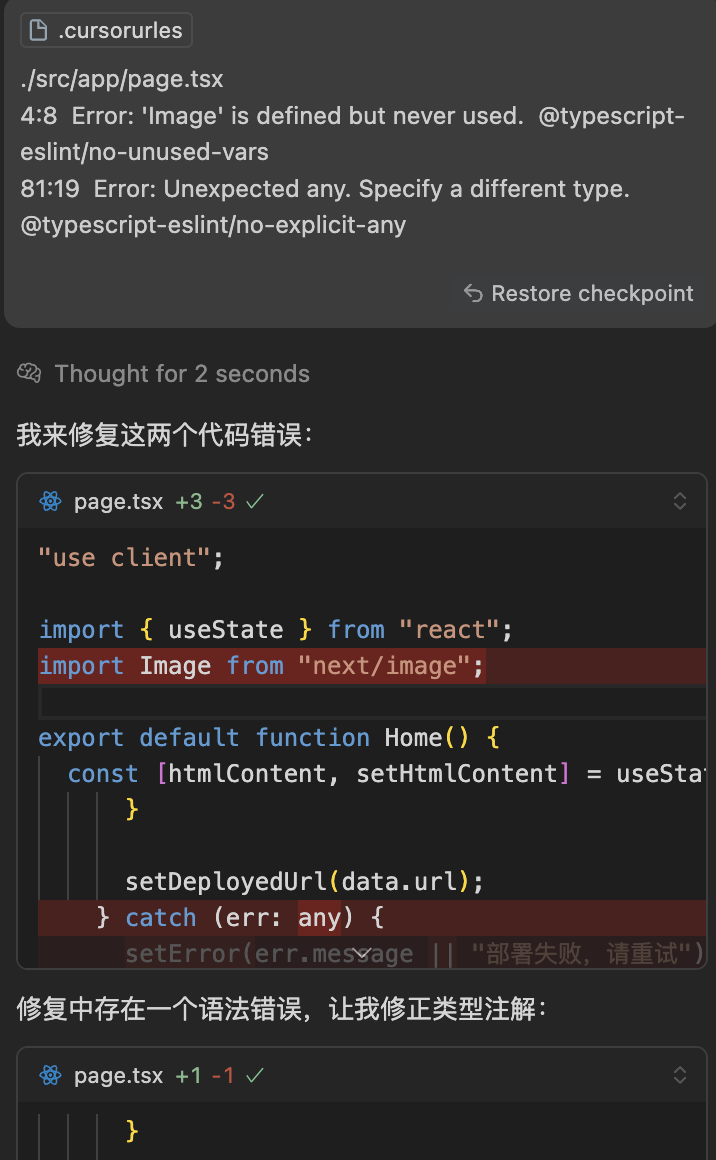
这里我遇到了报错,于是我把报错信息直接粘贴给cursor,让他帮我改正

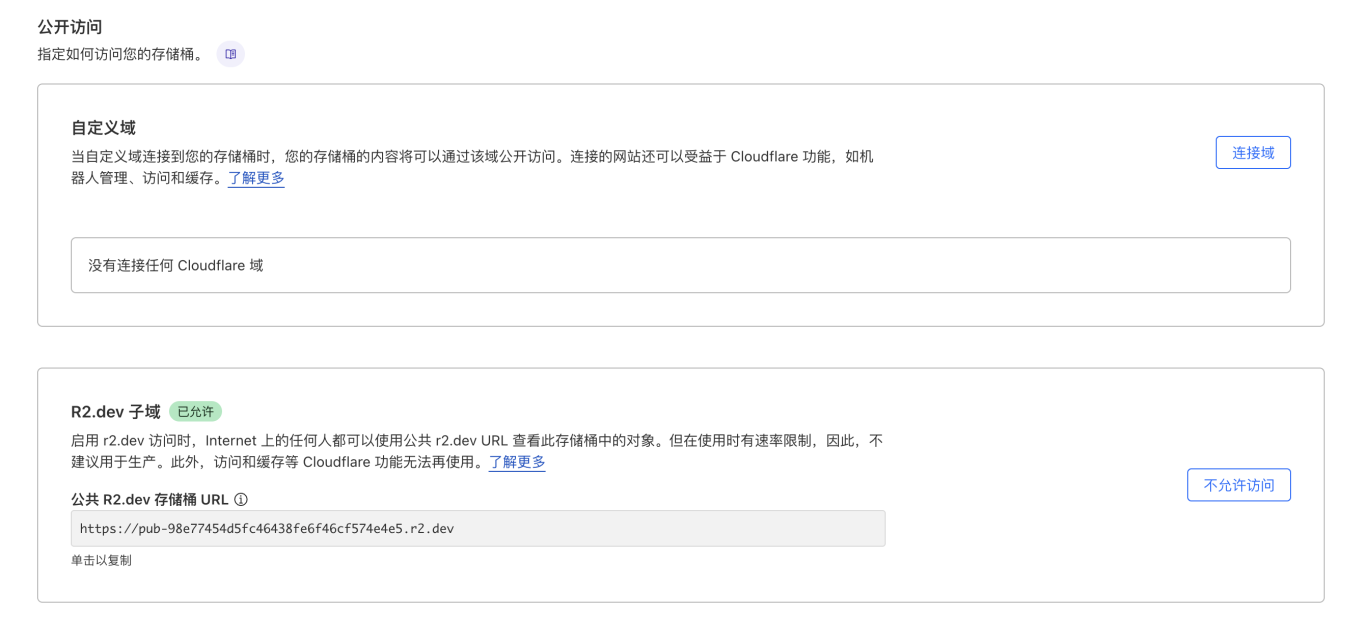
等一切正常之后,我们需要回到Cloudflare R2中,在我们刚才创建的那个存储桶的设置中找到公开访问---R2.dev子域名,这是默认关闭的,把它开启,这样生成后的网页就可以正常访问了

到这一步,我们代码和功能就算写好了。
回到Github Desktop中,把我们刚才写好的代码Push,接下来我们要绑定域名和部署服务器
首先你需要买一个域名,我是在PorkBun上面买的,你也可以选择别的,比如namecheap、godaddy之类的

买好域名之后,我们需要把域名绑定到Cloudflare。
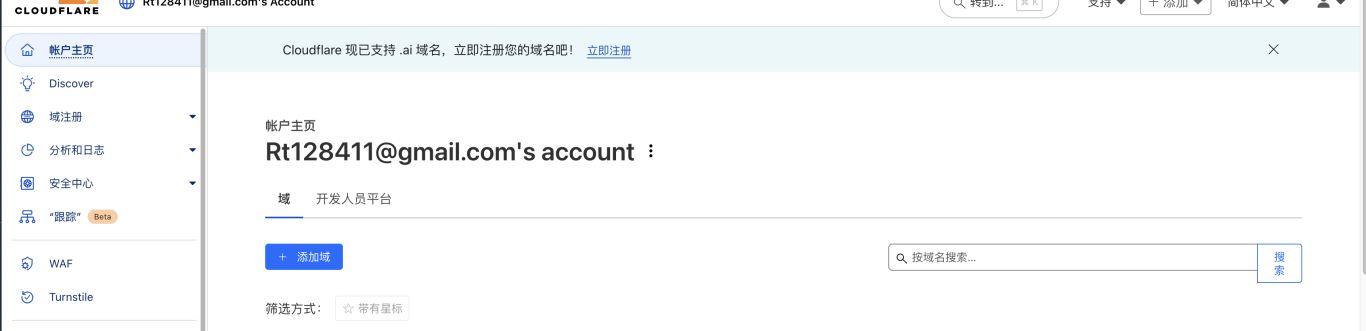
我们回到Cldoufalre,在帐户主页点击添加域,然后把刚才买好的域名复制进去,接着点击提交会让你选择Plan,我们点击最下面的Free Plan,然后点继续

接着会让你验证你的域名,这里我们往下滑,把两个从Cloudflare获取到的Name Server复制到你买域名的地方,这里我以PorkBun为例

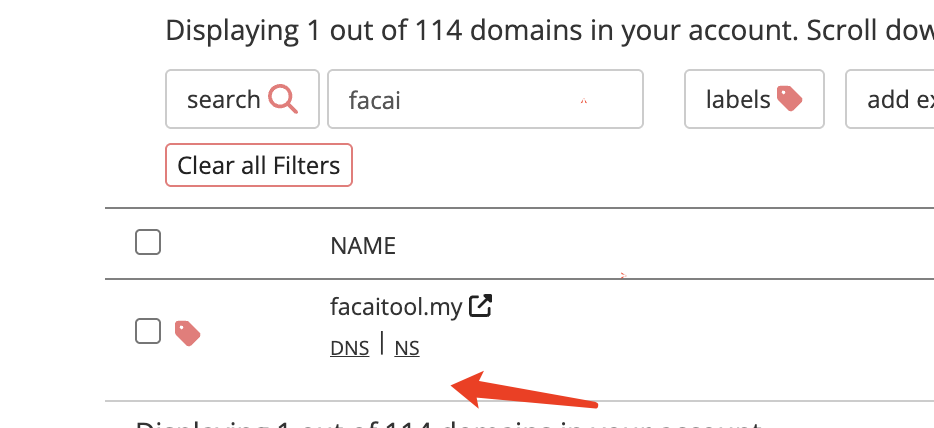
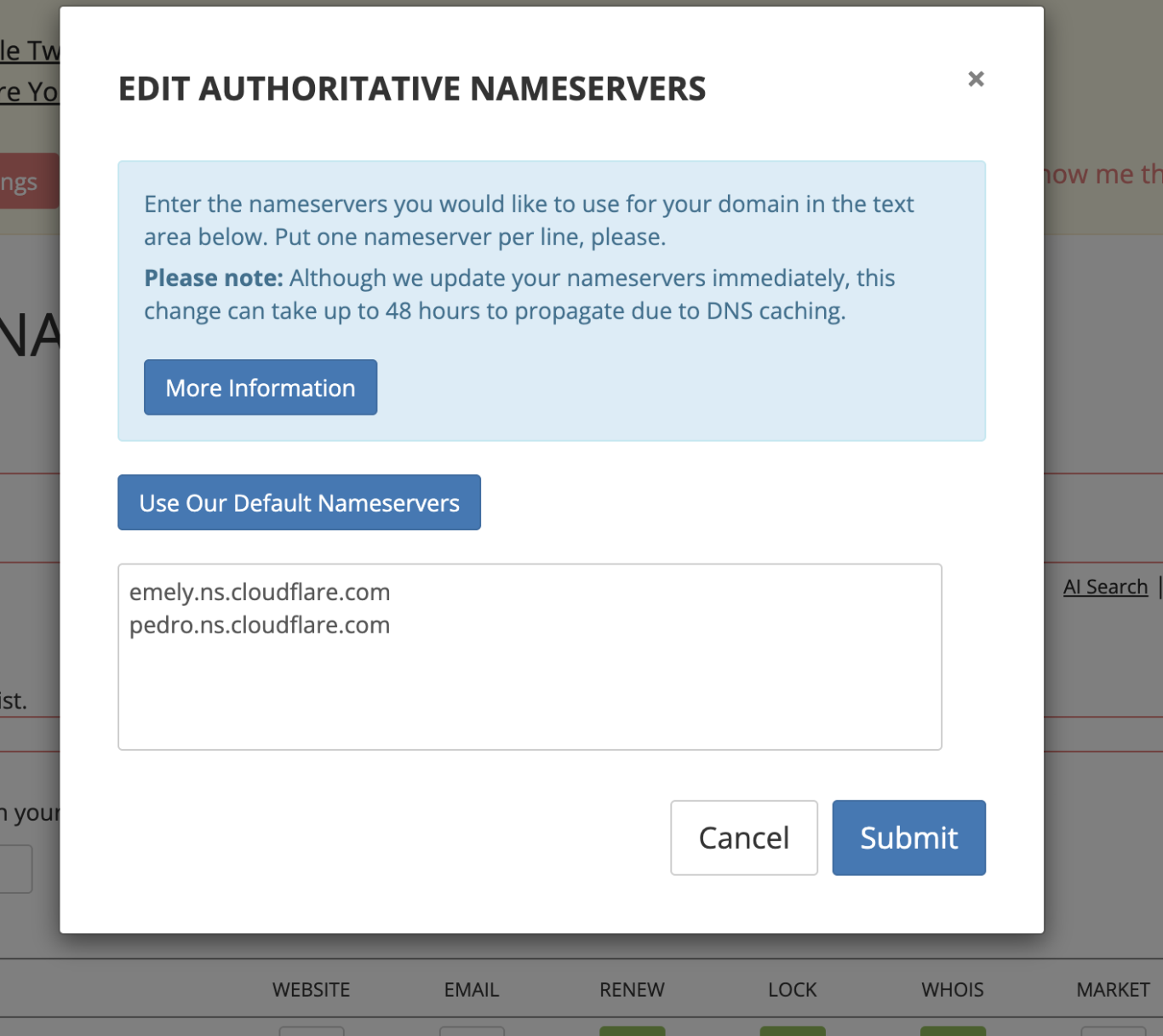
在Porkbun中找到你的域名,点击右侧的ns,然后把原本里面的内容全部删掉,把从Cloudflare获取到的两段内容分别复制进去

最后点击submit,然后等待Cloudflare自动识别就好了

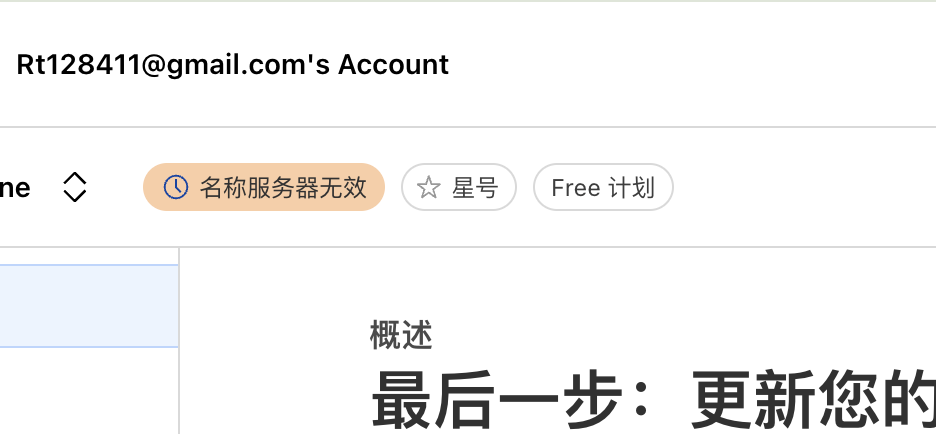
没识别成功之前,会提示识别名称服务器失败

识别成功后就是绿色的,提示名称服务器有效,这里需要等10-30分钟不等。
接着我们要部署代码到服务器,这里我们选择用Vercel。这是一个无服务器部署平台,你不需要购买服务器,只需要上传代码就能部署,而且有免费额度,对于小白来说够用了。https://vercel.com/
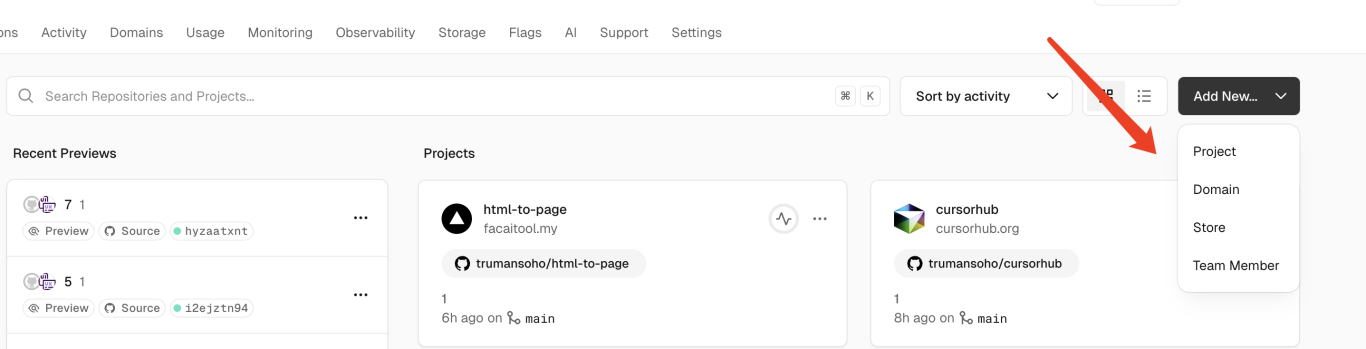
进入到vercel后,我们点击Add new project,点进去后会让你和Github连接,从Github中把代码导入Vercel,这就是为什么我们前面要用Github Desktop并且Push代码到云端的原因

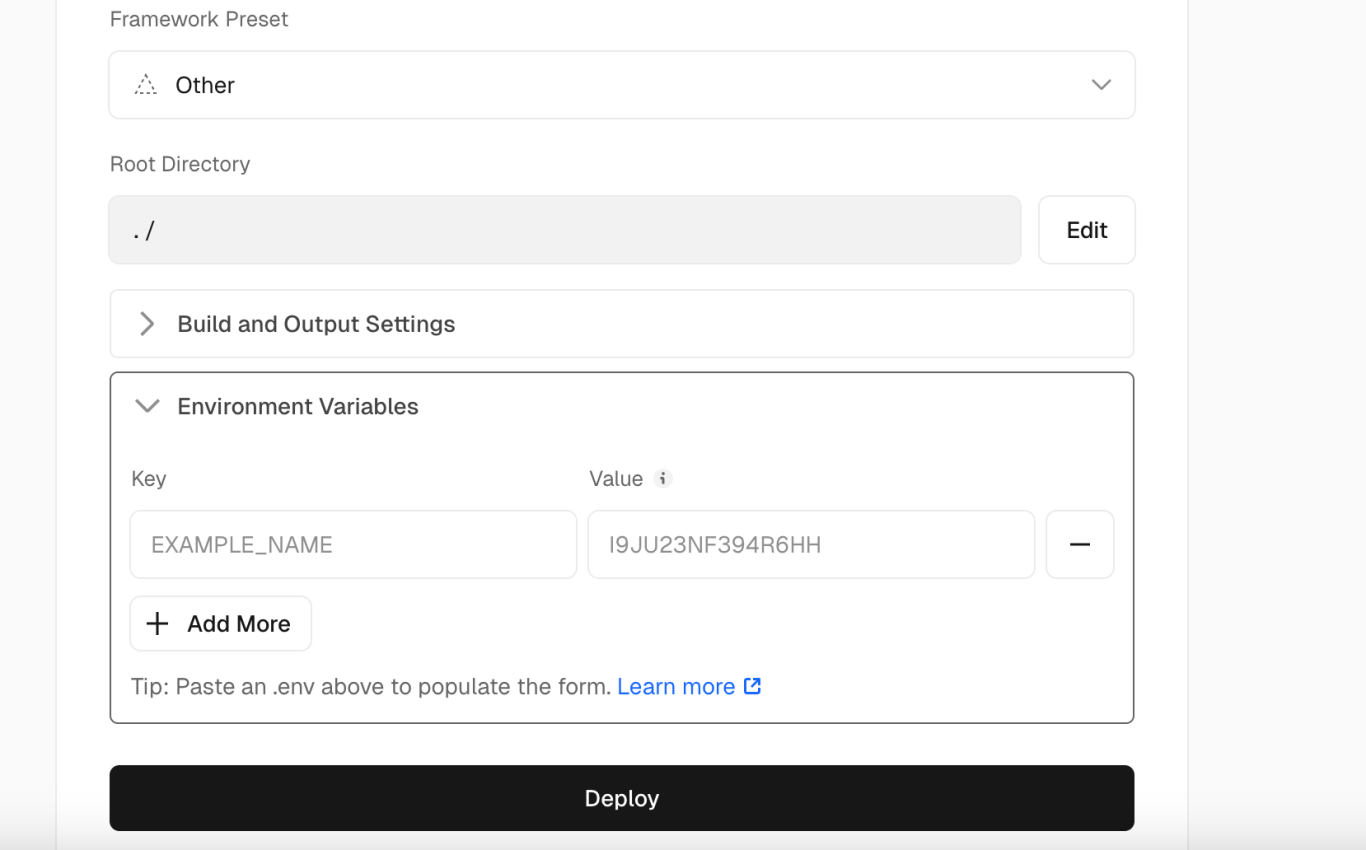
接着打开我们的本地cursor,在部署页面的Environment Variable选项中把本地文件中.env.local里面的内容全部复制进来,然后点击Deploy,等待部署成功就好

部署成功后,我们需要绑定我们的域名。
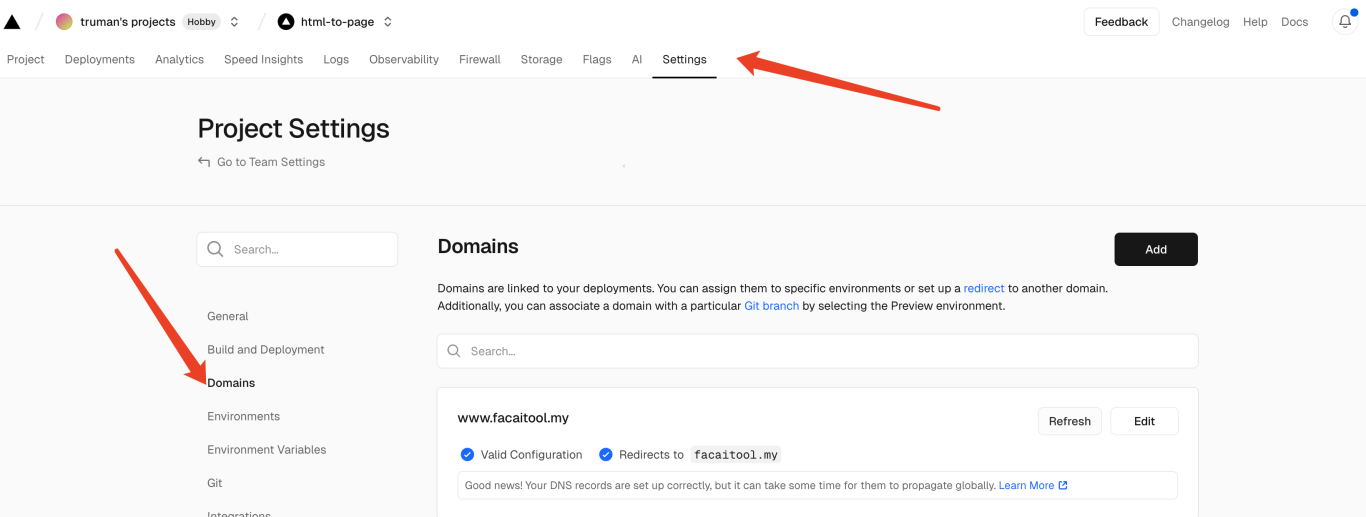
我们点进去刚才在Vercel创建好的项目,Settings,然后找到Domain,把域名添加进去就好了

总结
这就是这篇文章的全部内容了。虽然代码看起来很复杂,但是只要我们能够通过自然语言描述清楚我们想要cursor帮我们做什么,流程是什么,那我们不会代码一样可以编程,做出自己想要的软件。
通过本教程,我们完成了以下几点:
- 搭建项目结构 - 使用Next.js创建现代化Web应用
- 实现前端界面 - 构建用户友好的HTML代码上传界面
- 整合云存储 - 连接Cloudflare R2实现文件存储
- 部署上线 - 使用Vercel部署应用并绑定自定义域名
有了这个工具站,你可以更方便地分享HTML代码,无需自己购买服务器和配置环境,一键将代码变成可访问的网页。这对于快速展示前端作品、分享原型或教学演示都非常有用。
