教程目录
教程目录
3D网页前端项目
使用Cursor创建高级动画交互网页
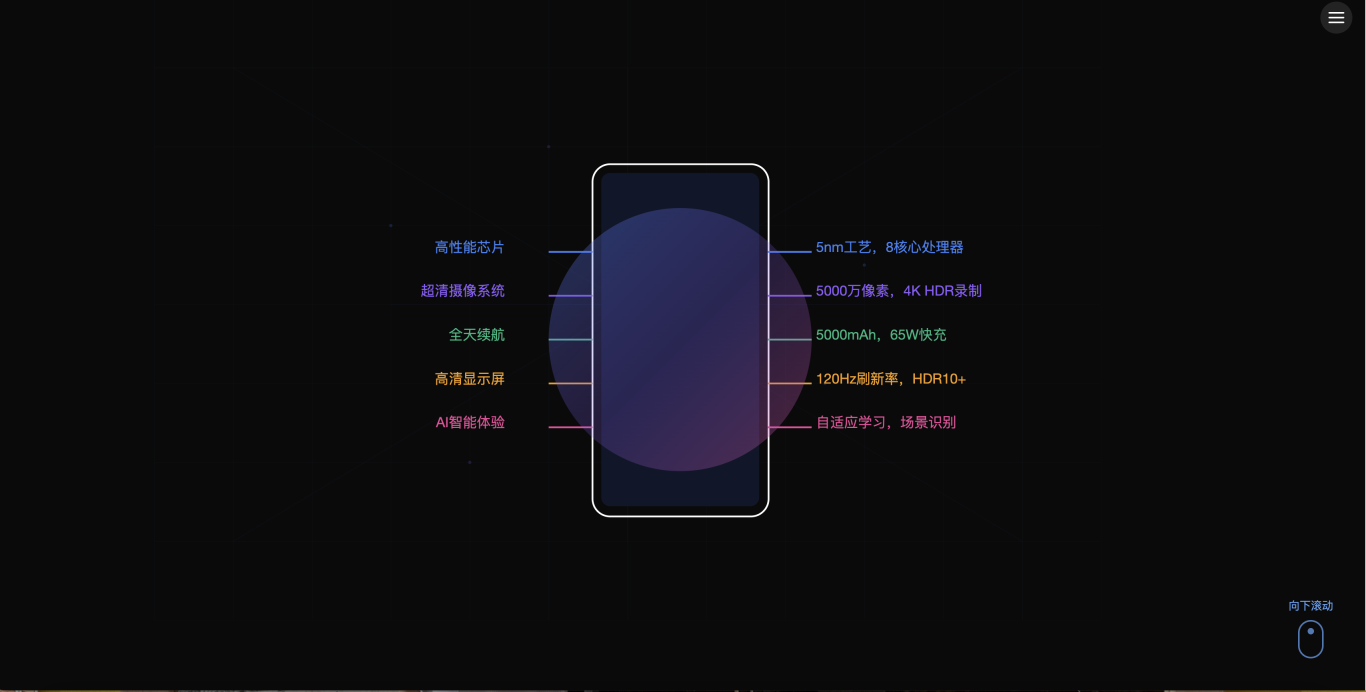
大家先来看看效果,看完之后感觉怎样
原地址:点击打开demo网页
这是只用了一段提示词,没有任何后续更改的情况下Cursor写出来的界面。
这篇文章我打算分两步,第一步教你如何用Cursor写出这样的界面,提示词是什么。第二步是生成完代码后怎样把它部署成一个可分享、在线浏览的网页。
第一步:用Cursor生成代码
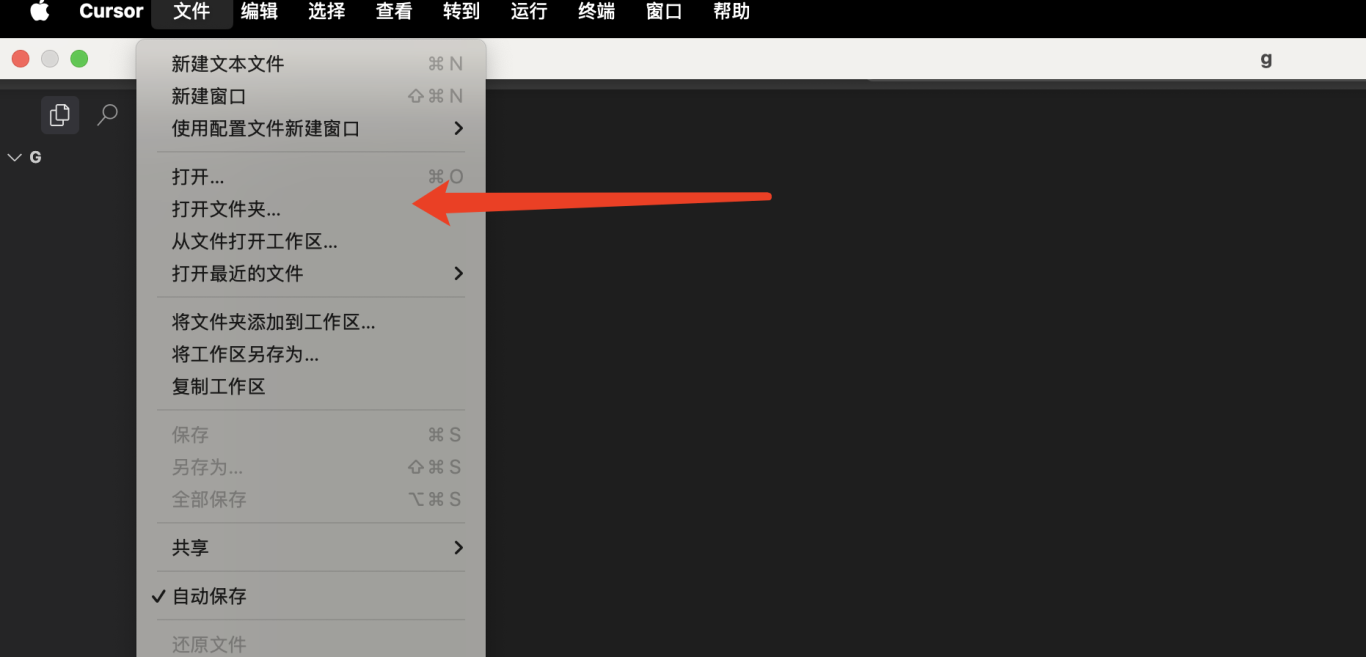
首先我们打开Cursor,左上角文件 --- 打开文件夹 ---- 新建一个空白的文件夹

接下来有两个要点,我们移动到右侧的聊天窗(Command + l快捷键打开)
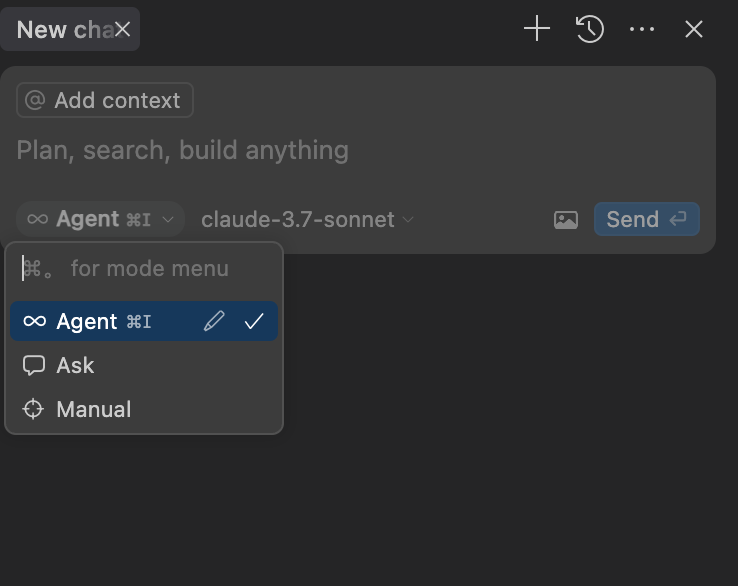
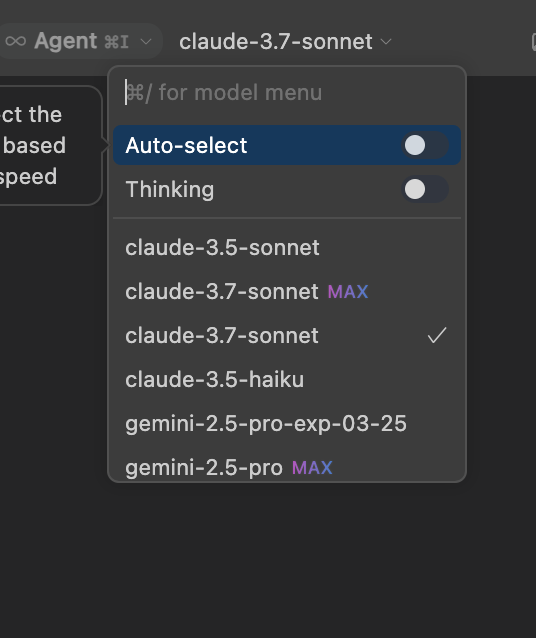
模式切换为Agent,模型切换成Claude-3.7-sonnet,不需要thinking,就普通模式就好


Agent模式有一个好处,它生成代码后会自动帮你创建文件,并且把代码自动放进去,就不需要我们手动了。
下一步,就是放入我们最核心的提示词:
基础提示词
这里你可以根据你的需要,把【手机官网】替换成你想做的页面。
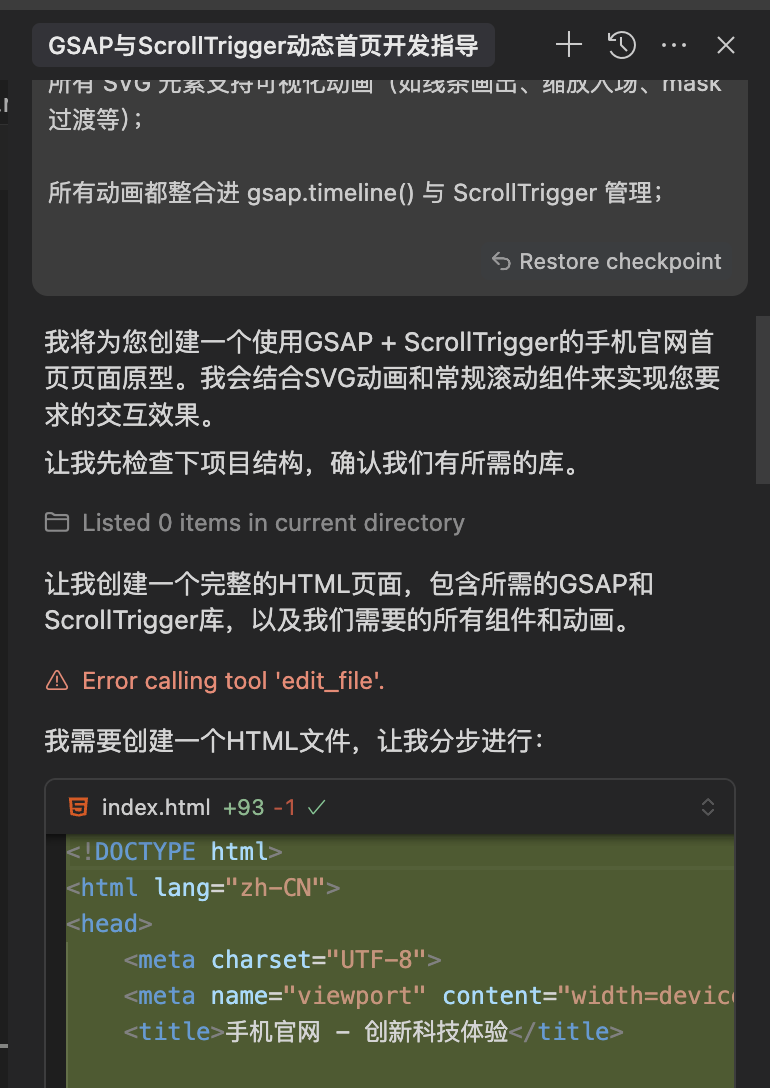
然后等待Cursor自动输出、帮我们写代码就好了

输出完成之后,你会发现原本空白的文件夹已经有一份后缀是.html的文件了。到这一步,我们用Cursor帮我们写代码就算完成了。
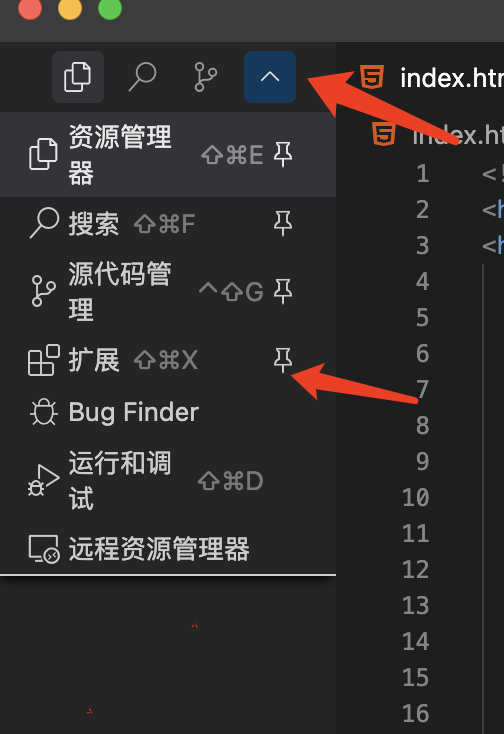
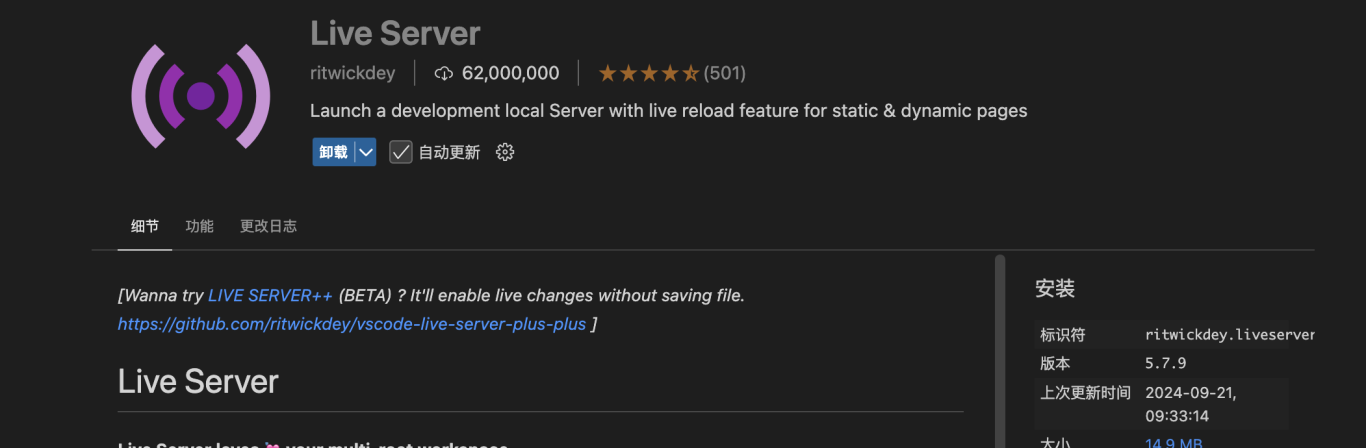
如果你不着急分享,想先本地预览一下生成的效果,可以点击左侧文件位置的拓展,我们安装一个名字叫做Live Server的插件


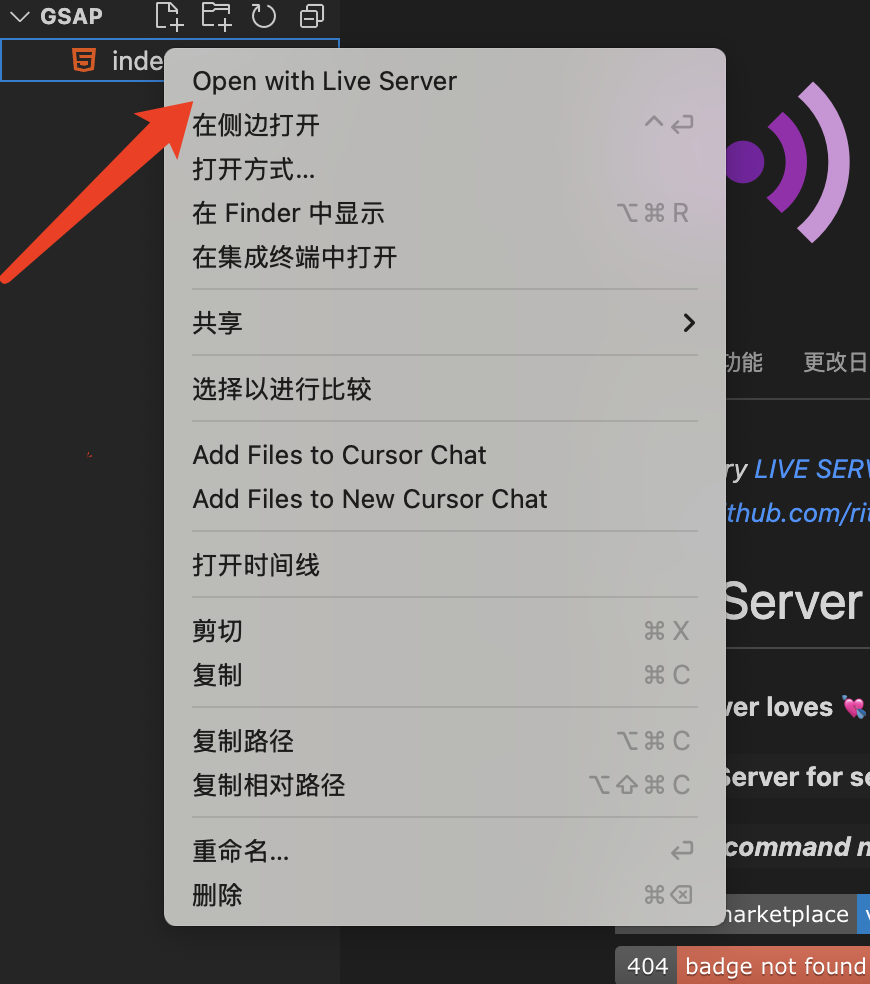
安装好之后回到文件夹页面,右键我们的html文件,然后点击第一个Open with Live Server,就会自动弹出浏览器,进行预览界面了。

你觉得有哪些还不满意的地方,可以回到Cursor中继续让他帮你修改

到这里,第一步就结束了。接下来第二步,我们写好代码,要把我们的作品分享出去。
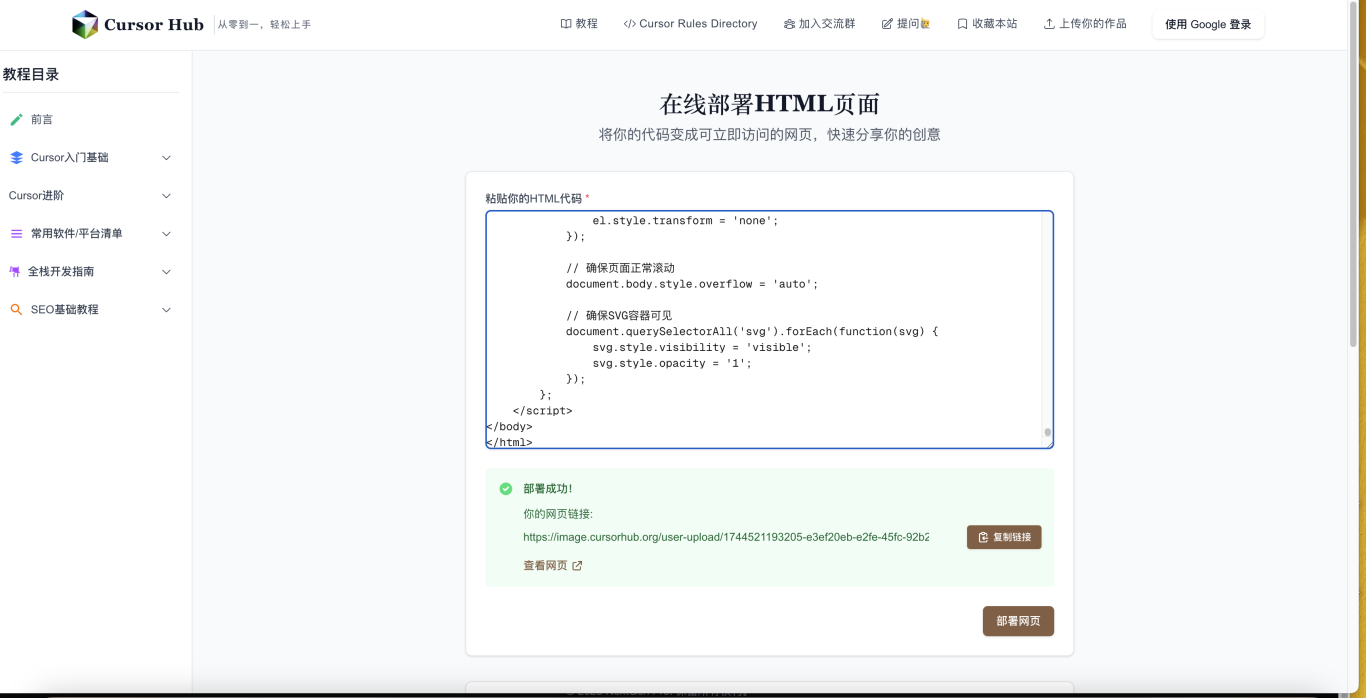
第二步:部署网页作品
我在我的Cursor中文教程网为大家准备好了这个功能,是我今早加急开发的。大家可以访问 https://cursorhub.org/upload
把我们在Cursor中的代码直接粘贴进去,然后点击部署,就会自动返回一个可以访问的链接了

这个提示词的优化空间还是有的,如果你觉得动画效果不够强,或者不够好看,你可以把这段提示词发给ChatGPT,让他帮你在我的提示词基础上根据你的风格去改写
比如这里我让Chatgpt帮我增强一下动画效果

它就给了我一份加强版的提示词:
加强版提示词
效果是这样的
原地址:点击打开demo网页
总结
Cursor的上限很高,取决于我们的提示词还有使用的技巧和思路。
我本身不会任何代码,最多能看懂一些HTML和CSS,但是从去年10月份开始,我用Cursor已经做了100多个网站了,涵盖AI工具站、游戏站、工具站、动漫站等等。
